WordPressでソースコードをきれいに表示させるプラグイン
注意
現在弊社のWordPressで使用しているSyntax Highlighterはhighlite.jsです。
下にある例の表示は、highlite.jsで表示されています。
WordPress – Syntax Highlighterの導入
技術系の会社なのでソースコードも投稿するでしょ!!
と言うことで、Syntax Highlighterのプラグインを入れました。
(今回は弊社ブロガー向けの使い方記事でもあります。)
今回入れたのは、「Crayon Syntax Highlighter」です。
「SyntaxHighlighter Evolved」も人気があったのですが、
- Tabが入れられなかった
- 投稿するときにCrayonの方が編集しやすい
- plain textでの入力の方が好きなので
と言う点でCrayonをとりました。
使い方
インストールは、プラグインから検索してプラグインを有効にすれば完了です。
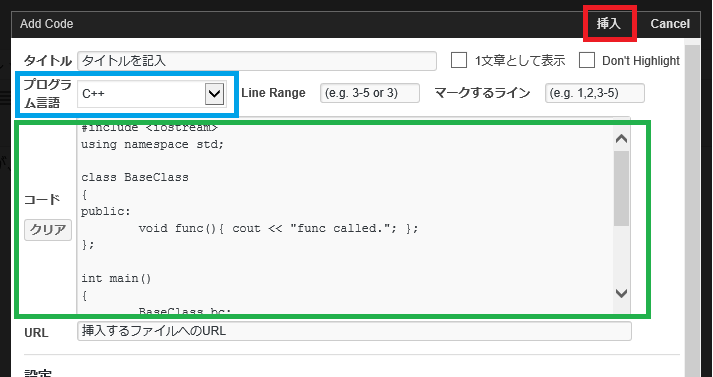
ブログの投稿画面でツールバーから<>のアイコンをクリックすれば
Crayonの投稿画面が表示されます。
言語を選択してコードを入力します。
細かい設定をしたい場合は設定してください。
最後に挿入で投稿完了です。
Crayon Syntax Highlighterの見え方
投稿するとこんな感じで表示できます。
#include <iostream>
using namespace std;
class BaseClass
{
public:
void func(){ cout << "func called."; };
};
int main()
{
BaseClass bc;
bc.func();
// 入力待ち
int in;
cin >> in;
return 0;
}
ソースコードをきれいに表示させるって何て言えばいいの??
ソースコードをきれいに表示させることの言い方がわからなくて、
そのまま検索したらすぐ出てきました…
ソースコードをきれいに表示させることをシンタックスハイライトと言います。
色々なエディタに実装されていますね。
て言うか、そんな名前がついていること知らなかったです。
WordPressなどのプラグインではシンタックスハイライターとして機能が提供されています。