Bubbleを使用した社内アプリケーション開発
社内では定期的にセキュリティ講習を行っています。
このセキュリティ講習のテストをe-Learning形式で行えないかという案があり、社内で開発することになりました。
e-Learningのシステムを作成するにあたって、ノーコードでアプリケーション開発ができないかということで、今回はBubbleを使用して開発をすることになりました。
Bubbleは、ウェブアプリを作成できるノーコードツールです。
直感的にウェブアプリの構築が行え、かつチュートリアルも豊富なため、非常にわかりやすいのが特徴です。
また、データベースを連携する必要が無く、Bubbleが持っているデータベースをそのまま使用できます。
ただし、アプリ内での操作はアカウントありきの挙動をすることが多いため、ログイン処理を行わないと、ユーザが行える操作には限度があります。
ログインを前提とした挙動も多いため、ログイン無しで操作するようなウェブアプリとは相性があまりよくはありません。
今回作成するe-Learningサイトでは、社員全員のアカウントを作成します。
ログインして各個人でe-Learningを受講させるように運用するため、Bubbleを使用しました。
1. Bubbleアカウントの作成
Bubbleを利用するにあたり、まず最初にアカウントを作成します。
Bubbleのトップページより、画面中央の「Email adress」にメールアドレスを入力し、すぐ隣の「Get started for free」をクリックします。

クリック後はページが遷移します。
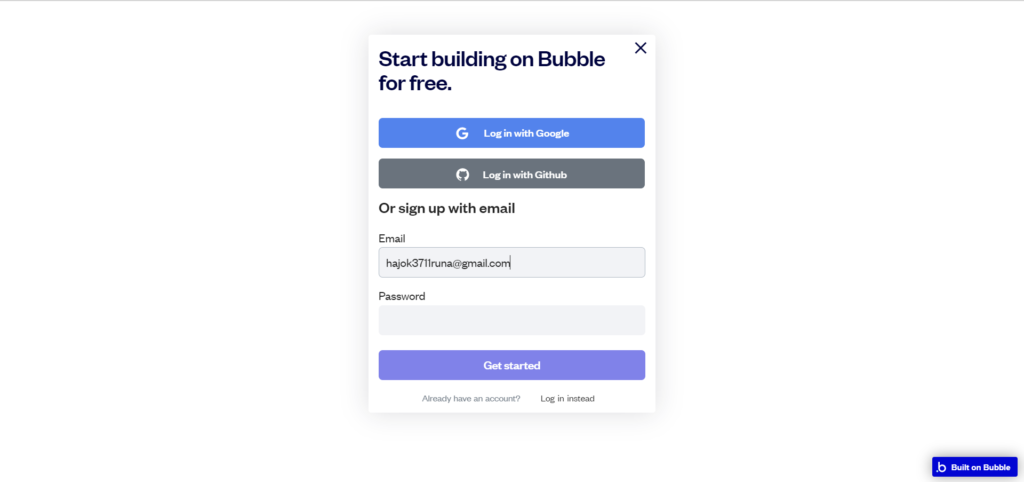
追加でパスワードを入力して「Get started」をクリックします。

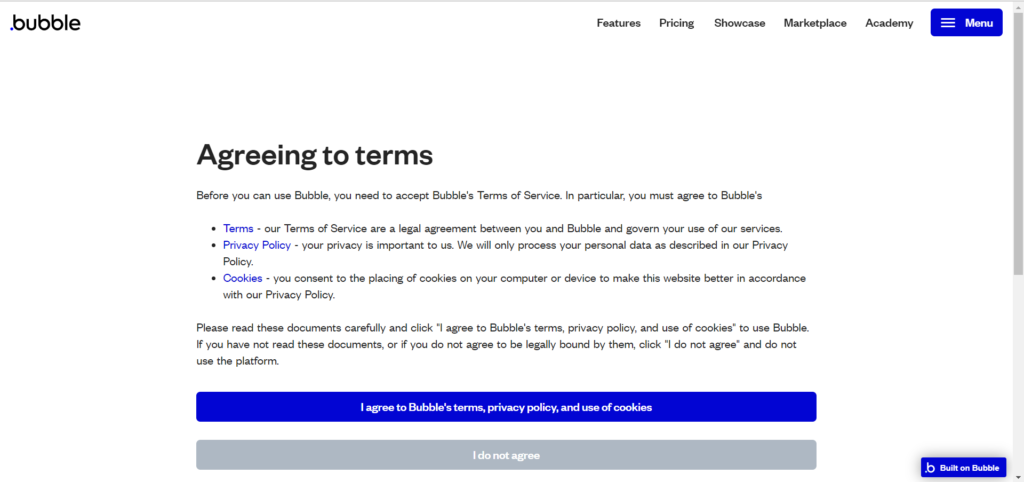
クリックすると同意文が表示されます。

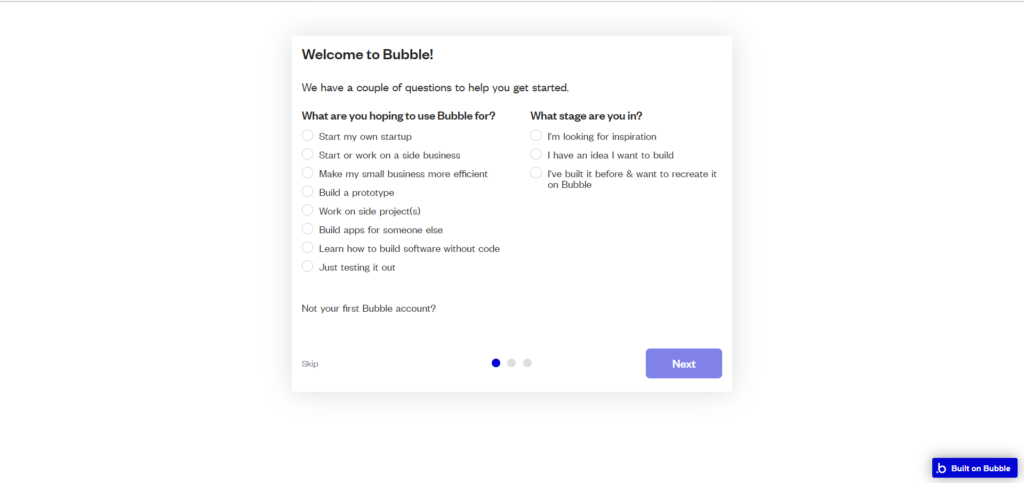
「I agree to Bubble’s terms, privacy policy, and use of cookies」をクリックするとアンケートページが表示されます。
Bubbleを使用する際のアンケートです。

アンケートに回答したら、Bubbleを始める前にチュートリアルが始まります。

チュートリアルではBubbleの持つツールやデータベースすべてを網羅してくれます。
次に押すべき箇所を矢印で教えてくれるため、英語が読めなくても直感的に次の手順がわかるようになっています。
様々な使い方を学ぶことができるので、是非活用しましょう。
また、チュートリアルは途中でやめることもできます。
Bubbleのトップページへ戻れば、アカウントログイン後のページへ遷移します。

これで、アカウントの作成とログインができました。
2. アプリケーションの作成
アカウントが作成できたら、アプリケーションを作成していきます。
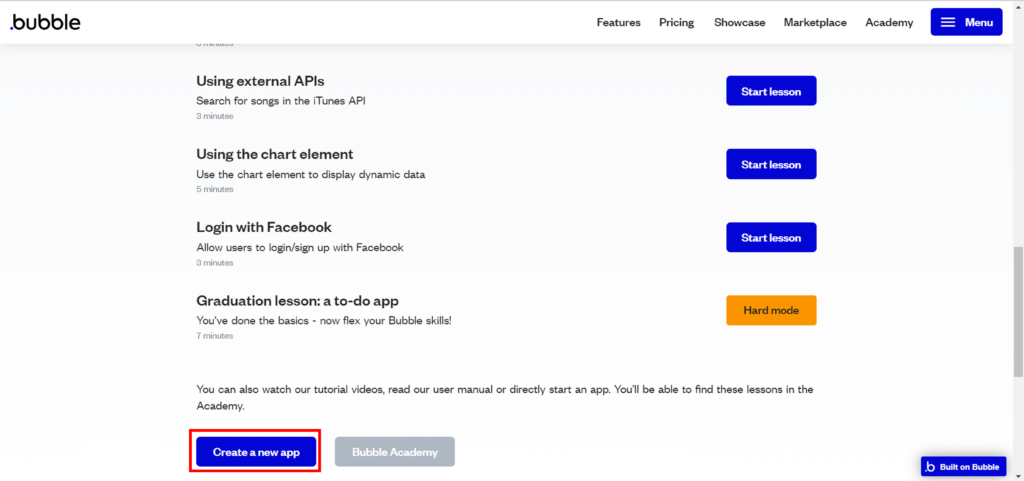
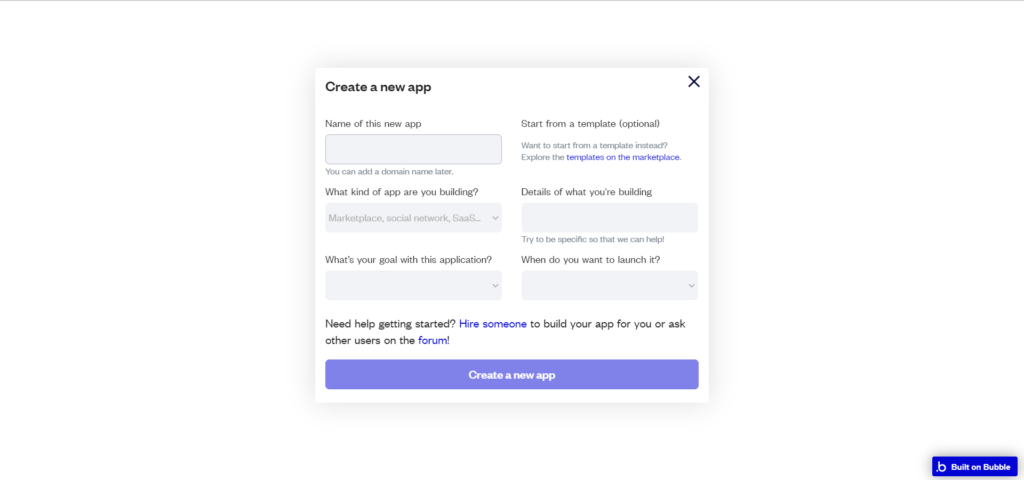
ログイン後の画面下部にある、Create a new appをクリックして、アプリケーションの作成を開始します。

Create a new appポップアップが表示され、アプリケーション名、用途などを聞かれます。

この用途などはアプリケーションに直接影響はないですが、選択をしないと作成できないようになっています。
「Create a new app」ボタンをクリックすると、アプリケーション作成のトップへ遷移します。

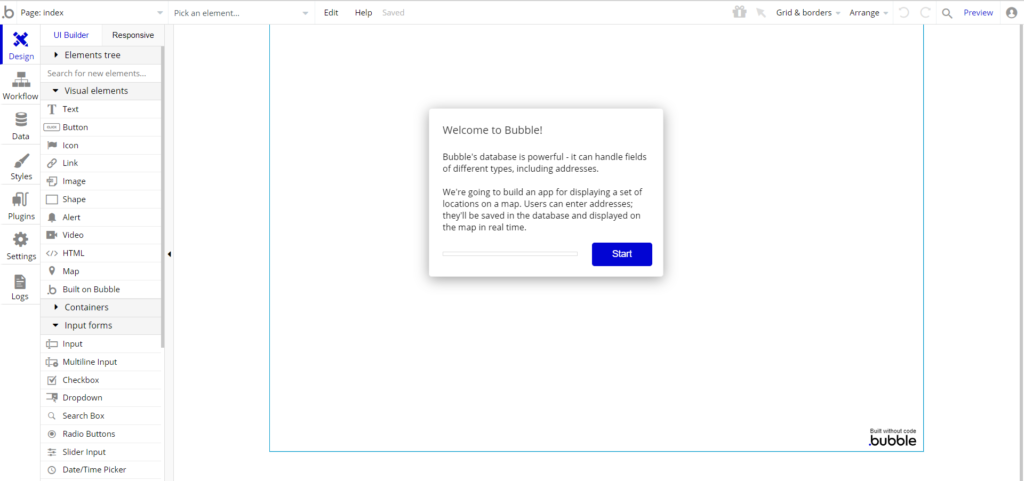
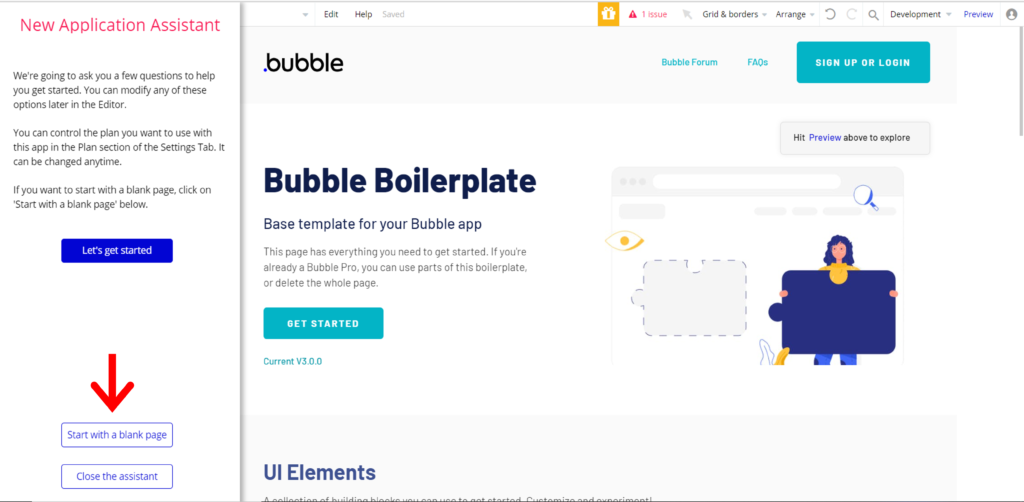
画面左側に、「New Application Assistant」が表示されます。
アプリケーションを作成するにあたり、いろいろなサポートを受けられます。
Bubbleで作成したアプリケーションのURLにアクセスした際、最初に表示されるページを「index」といいます。
その先頭ページのサンプルやヘッダー、フッターのサンプルを置いてくれます。
ただし、今回は一から作成するため、画面左下にある「Start with a blank page」を選択し、アプリケーションを作成します。

これで、アプリケーション作成の準備が整いました。
3. e-Learningアプリケーション
ここから、作成したe-Learningアプリの解説をしていきます。
3-1. 機能紹介
まず、e-Learning機能においてどのような機能が必要なのかを洗い出しましょう。
・受講者がログインできる
・受講者が問題を解き、その結果と解答・解説を見ることができる
・受講者が自身の結果、進捗状況を確認することができる
・受講者の進捗状況や結果の一覧を確認することができる
→管理者のアカウントとログインが必要になる
・管理者がe-Learningの設問を編集することができる。
・受講者向けに変更履歴を表示したい
・変更履歴を編集することができる
ざっと上げると以上になります。
また、e-Learningは1種類だけではなく、今後もいろいろな内容の問題を社内で共有できるように種類別に管理します。
そのために、まずデータベースが重要になります。
まずはBubbleのデータベースを確認していきましょう。
3-2. Bubbleのデータベース
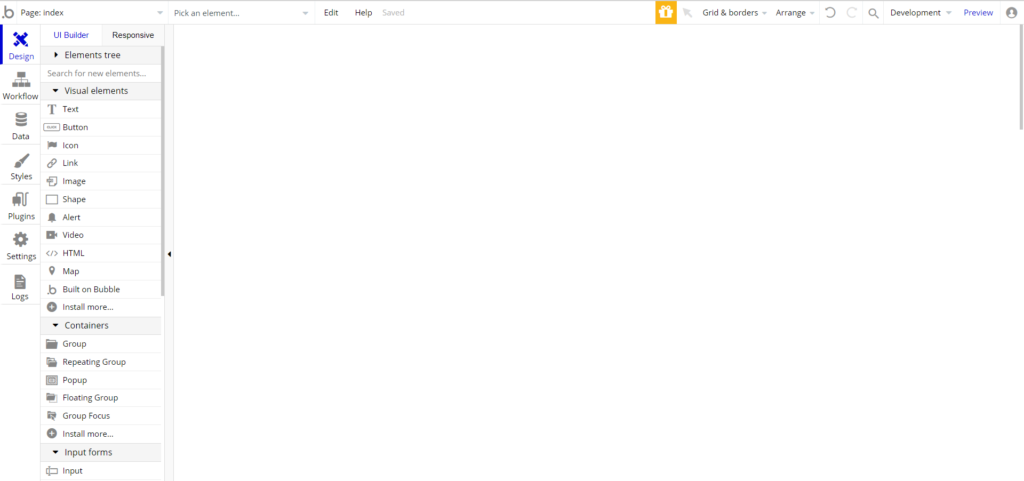
画面左の「Data」タブをクリックし、データベースを開きます。

Bubbleでは専用のUIが用意されており、非常に扱いやすいです。
Bubbleで使用するデータはBubble上に保管されており、一つのアカウントにつきおよそ2Gバイトまで利用できます。
もっと多く使用したい場合は有料プランがありますので、別途容量を借りることができます。
今回はデータもそこまで大きいものではないため、このまま進めていきます。
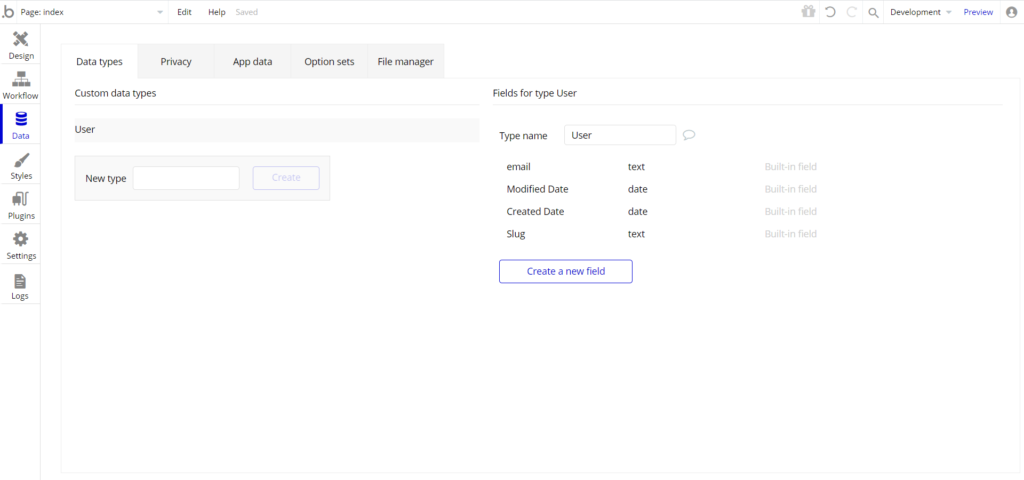
Bubbleのデータベースでは、TypeとFieldを設定していきます。
・Type・・・DBで言うテーブルのことで、データ群の単位を指します。
・Field・・・DBで言うカラムのことで、データの属性を指します。
UIが違うだけで、通常のデータベースとほとんど変わりません。
ここに、今回使用するデータを登録していきます。

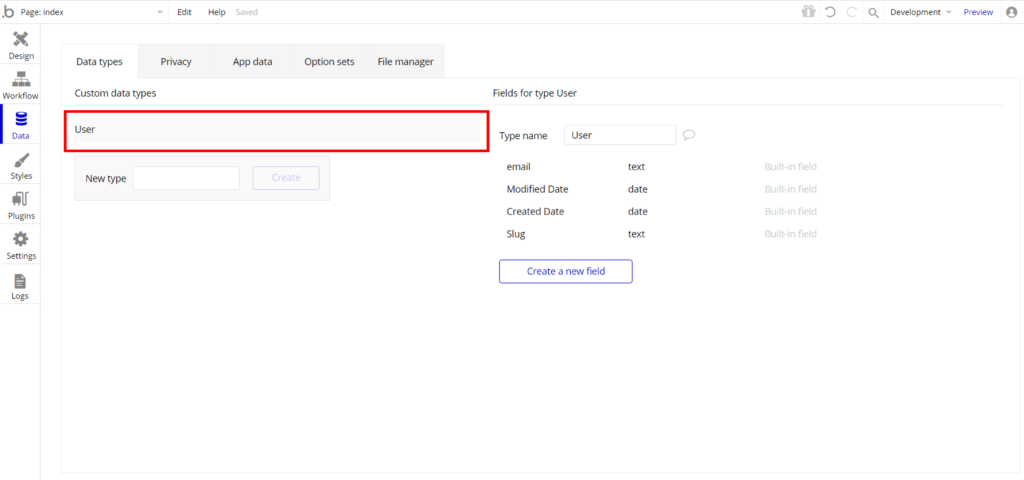
ちなみにデフォルトで登録されている「User」Typeは、このアプリケーションを使用するユーザ情報を登録してくれます。
アプリケーション内でSign up処理(アカウント登録)を行うと、この「User」Typeに登録されていきます。
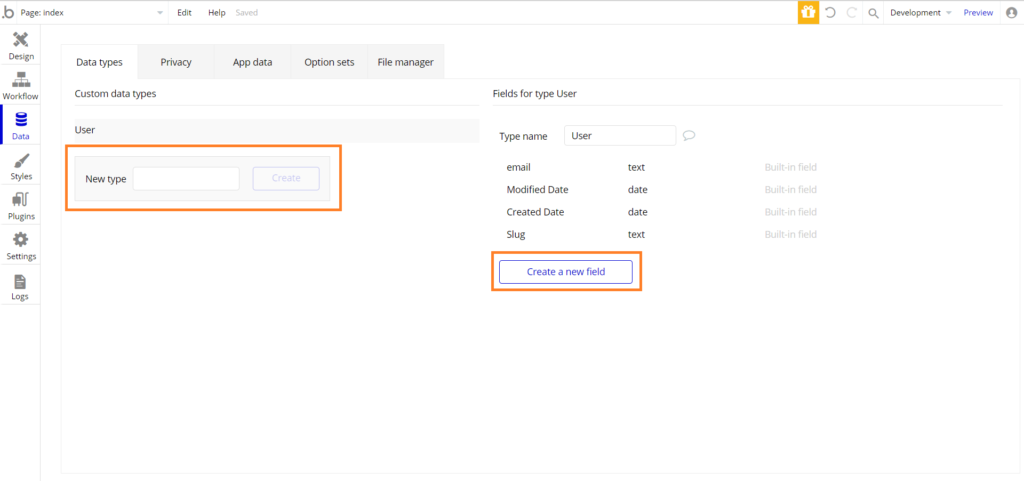
新規にTypeを登録する場合は、「New Type」にType名を記入して「Create」ボタンをクリックすることで、簡単に作成することができます。

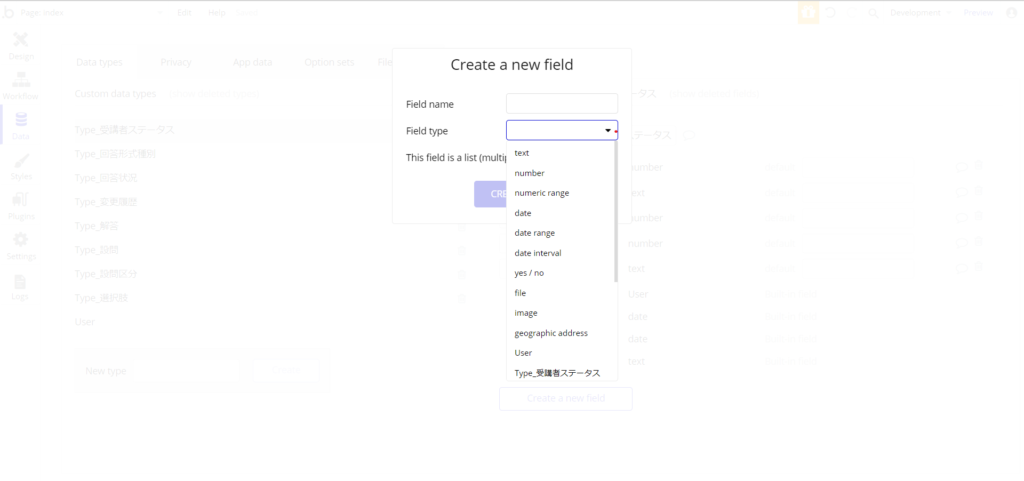
作成したTypeにFieldを登録したい場合は、「Create a new field」をクリックしてField名と型を設定することで登録することができます。

Fieldに使用できる型は画像の通りです。
また、作成したType型のデータも取り扱うことができ、Typeのデータを別のTypeのFieldとして保持することもできます。
また、リスト型にしたい場合は「This field is a list」にチェックを入れればリスト型になります。
リスト型では、後述するエレメント内でのindex指定でデータを取り出すことができます。
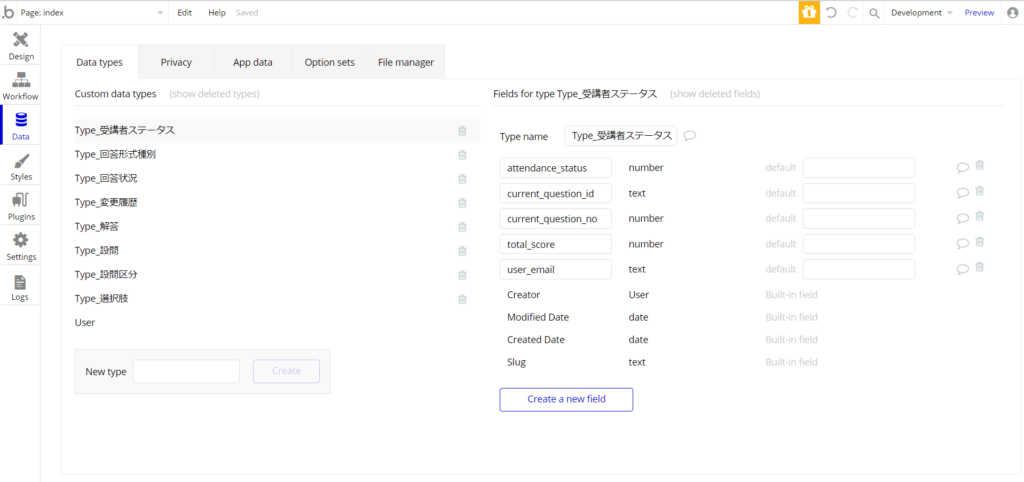
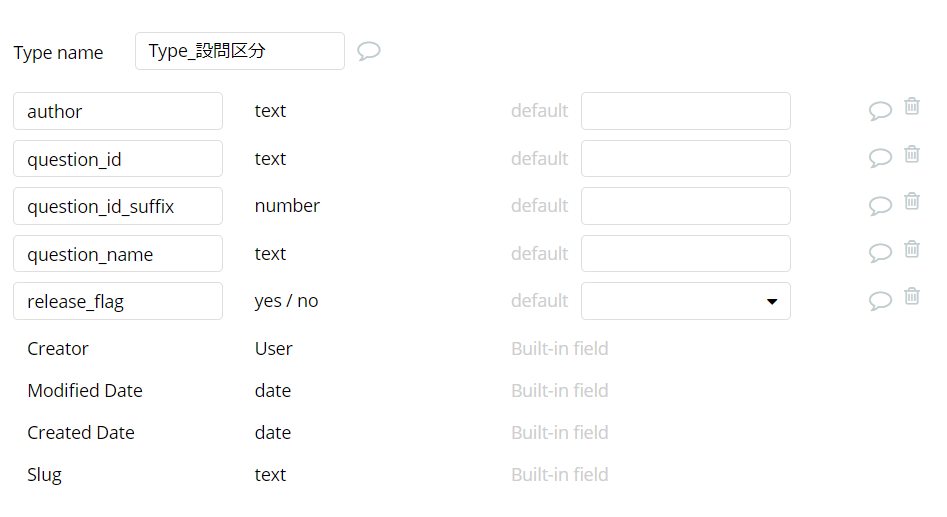
ここで、e-Learningに必要な情報、保存しておきたい情報を管理するためのTypeを作成します。

設問の内容などはまた別途用意するため、一時的に試験データを登録しておきます。

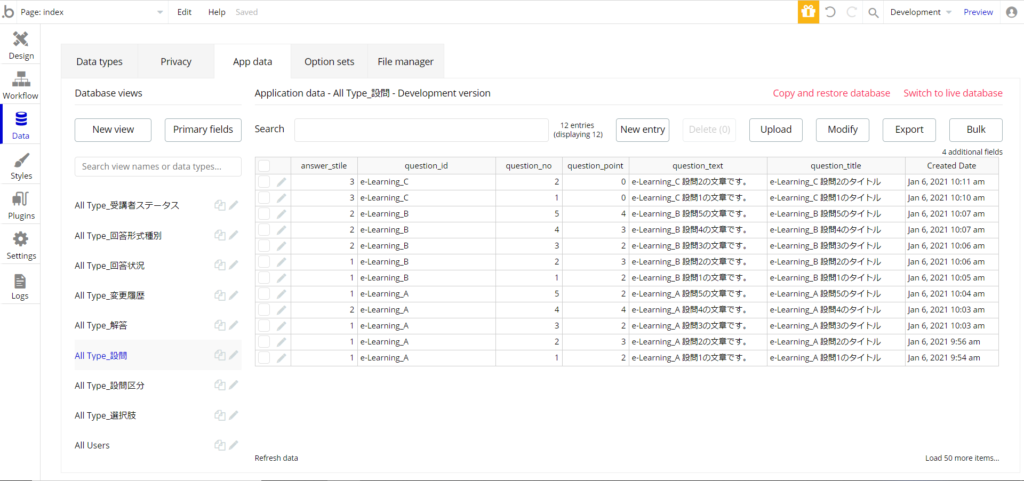
例として、設問Typeに欲しい情報を登録していきます。
・回答方式
・e-Learningの種類を識別するID
・設問番号
・設問タイトル
・問題文
・配点
といった情報を登録しました。
Typeにレコードを追加したい場合は「New entry」ボタンをクリックすることでレコードを追加することができます。
3-3. アプリケーション解説
それでは実際に、作成したアプリケーションを使ってページごとに解説を入れていきます。
3-3-1. トップページ
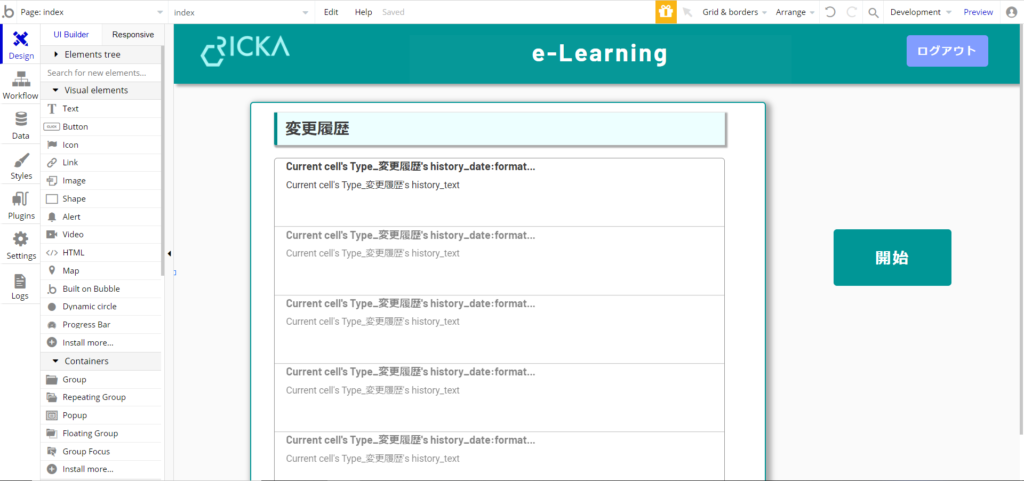
ユーザがURLにアクセスした際一番最初に接続するページが「index」ページです。

最初のページは変更履歴を表示し、開始ボタンをクリックすることでログイン画面を表示するようにします。
変更履歴は変更履歴Typeで管理されており、日付と内容を保持しています。
これを表示するために、エレメントと呼ばれるアイテムを配置してデータを取得する必要があります。

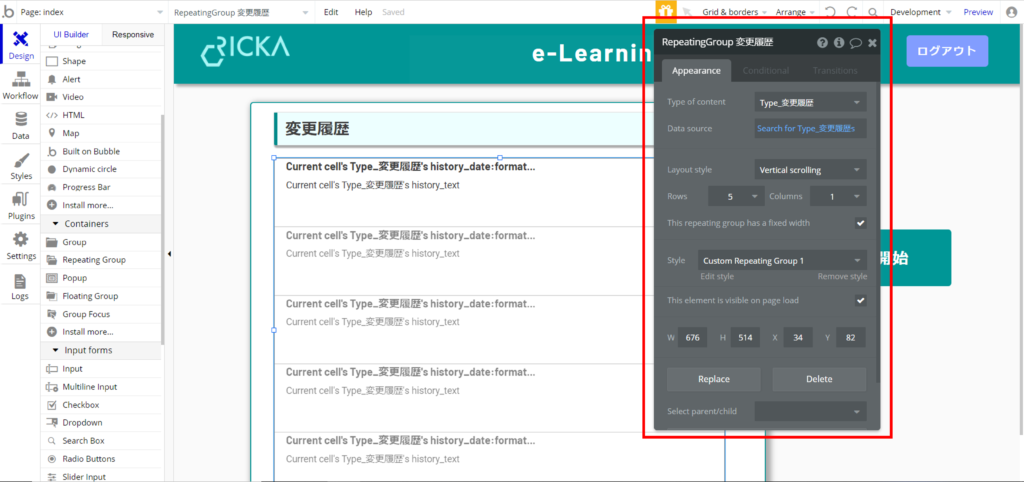
Repeating Groupエレメントは、指定したTypeに条件を指定し、条件に合ったデータを順番に表示することができます。
Type of contentには対象のTypeを指定します。
今回は変更履歴Typeを指定します。
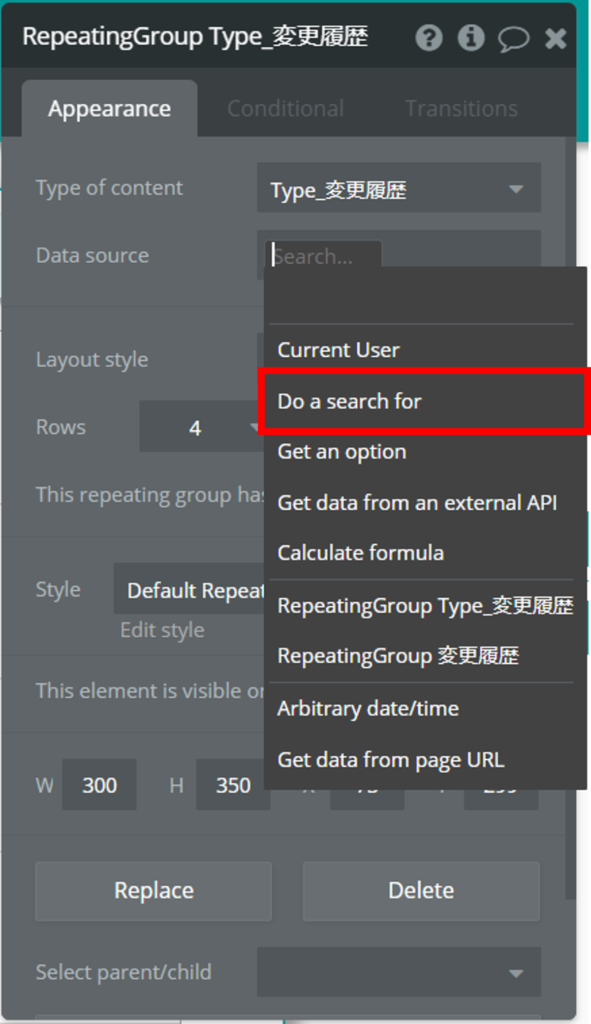
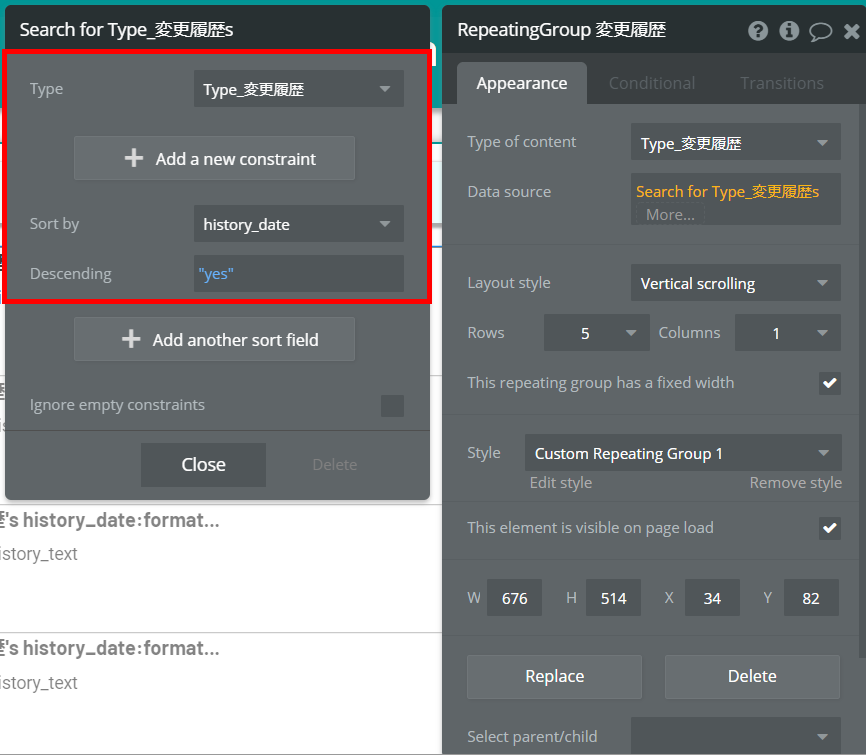
Data sourceには、Do a serch for を使用してTypeを指定します。

こうすることで、Typeから条件に合うデータを取得することができます。

Typeには変更履歴Typeを指定します。
その下のAdd a new constraint では条件を指定することができます。
ある特定の日付よりも前、後など、条件を指定したい場合はここに登録します。
今回は変更履歴に登録されているデータをすべて読み込んで表示するだけなので、指定する条件はありません。
次にSort byでデータの並び順を変えます。
ここでデータをソートしてあげないと、変更履歴で表示されるデータがTypeに登録したレコードの順番に表示されてしまいます。
もちろんデータをちゃんと最新の変更履歴のみを登録していれば問題ありませんが、そうとも限りません。
日付順にソートすることで、データが日付順に表示されるようになります。
Sort by にはソートする対象のFieldを指定します。history_dateには日付情報が登録されているので、これを指定することで日付順にすることができます。
Desendingはソートを降順にするかどうかの指定です。
デフォルトが降順なので、「yes」を入れることで降順にデータが表示されるようになります。
さて、Repeating Group はこれだけではデータを表示してくれません。
データを表示する場合、Repeating Group内にエレメントを入れる必要があります。
今回はデータを表示するだけですので、Textエレメントを使用してデータを表示させます。

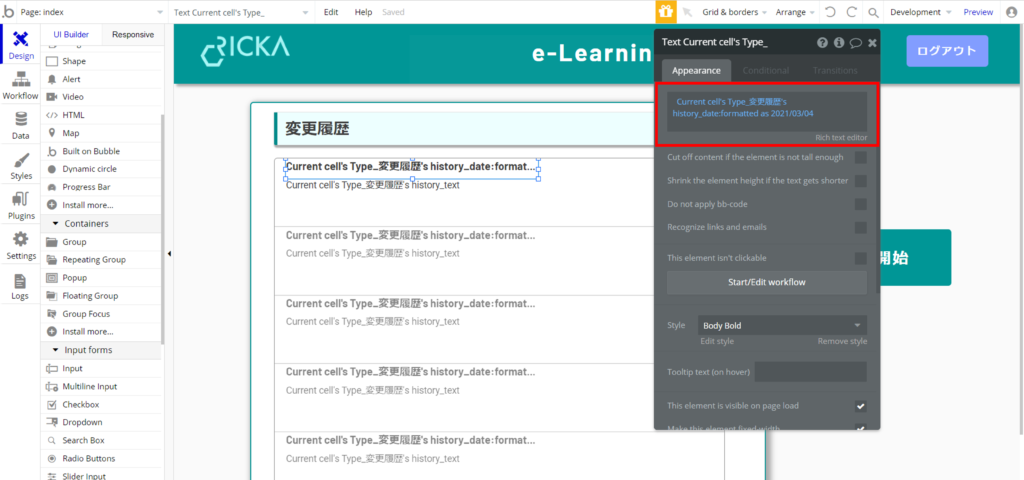
TextをRepeating Groupの一番上に設置すると、各セルに表示されるようになります。
Repeating Groupで取得したデータは上から順に扱われます。
Current cell’s を指定することで、取得したデータを上から順番にセル内に指定することができます。
今回は変更履歴の日付とテキストを表示したいため、history_dateとhistory_textを指定して配置しました。
これで、上に日付、下にテキストというグループが、Repeating Groupで取得したデータの個数分表示されます。
ここで、表示するデータの個数を調整します。
取得したデータすべてを表示すると、変更履歴が増えるたびにどんどん長くなってしまいます。

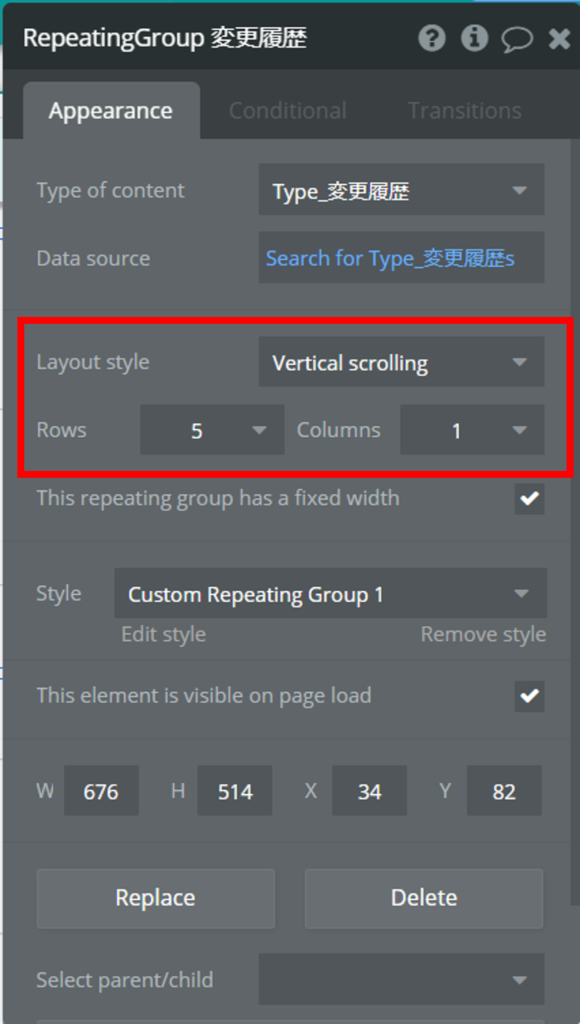
このグループをどのように表示するかを、Layout styleで指定します。
Vertical scrollingは、Repeating Group内ですべてのデータを表示しきれない場合にスクロールバーが表示されます。
また、一度にデータを何個表示するかをRowsで指定できます。
今回は最新の変更履歴を5個だけ表示できていればよいので、5を指定します。
ソートは降順を指定しているため、最新の日付が上に来るように変更履歴が表示されるようになります。
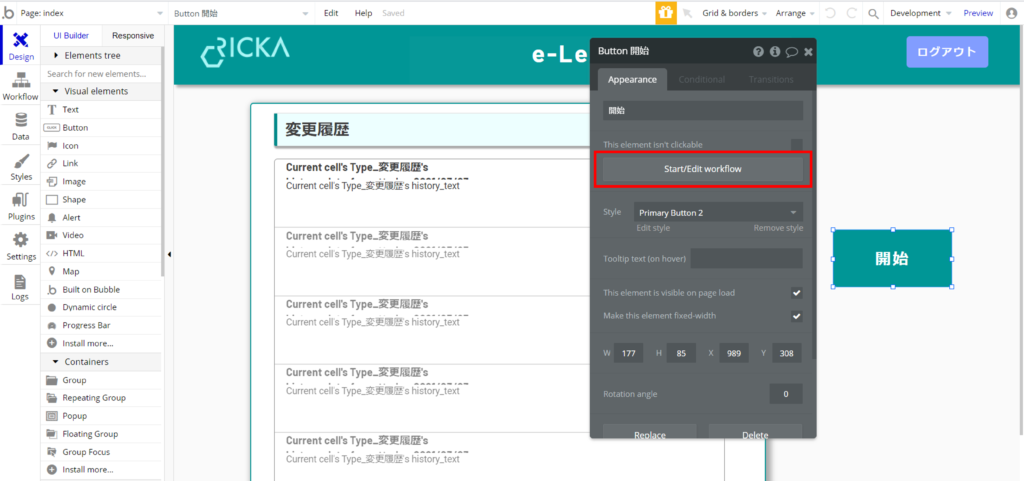
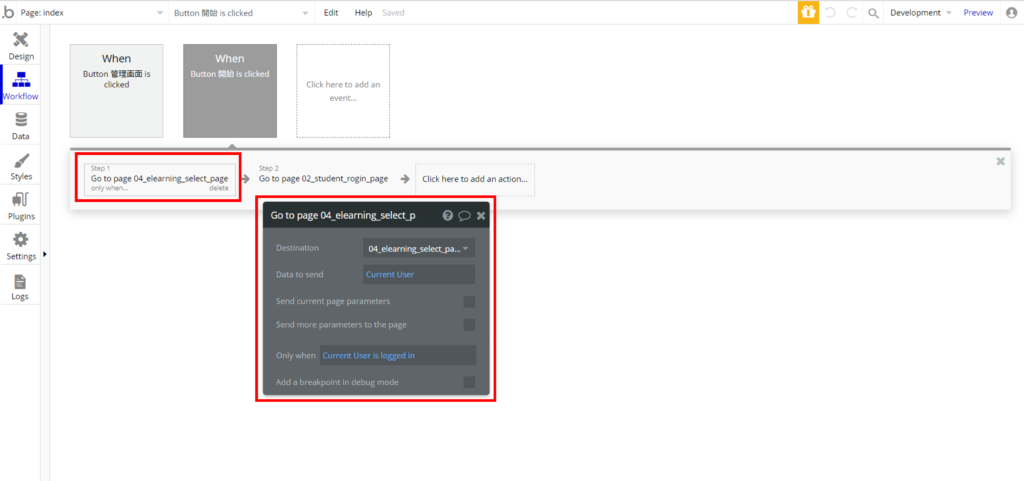
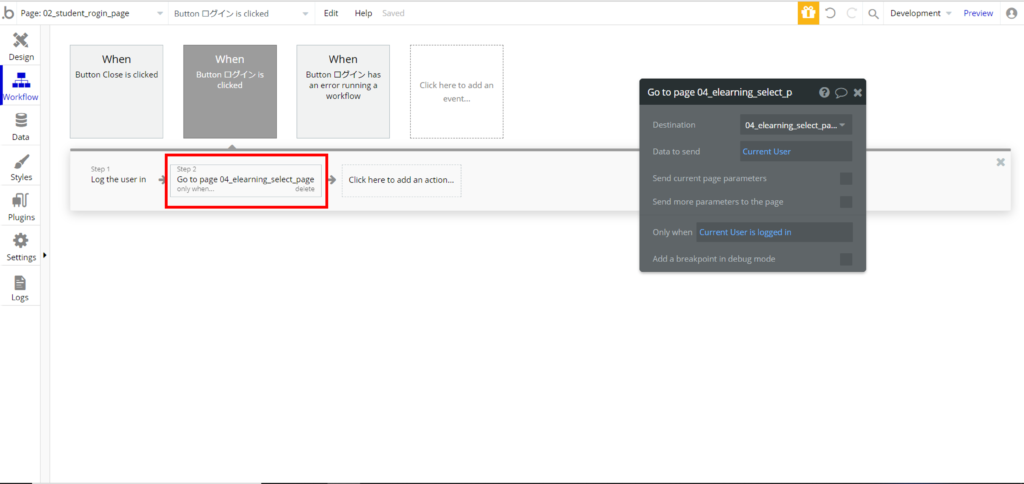
次に、開始ボタンをクリックしてログインページへ遷移するために、ワークフローを設定します。

Buttonエレメントを設置し、Start/Edit workflowをクリックします。

ログインページへ遷移する前に、すでにログイン状態だった場合はログインページへ遷移する必要はありません。
なので、先にすでにログイン状態だった場合にe-Learningトップページへ遷移するように処理を追加します。
アクションのNavigationから、Go to page… を選択し、遷移したい先のページを指定します。
今回はログイン時にログインページへ遷移したいため、Only whenにすでにログイン済みなら、の条件を指定してあげます。
Current User is logged in を指定することで、現在アクセスしているユーザがログイン状態かどうかを判定しています。
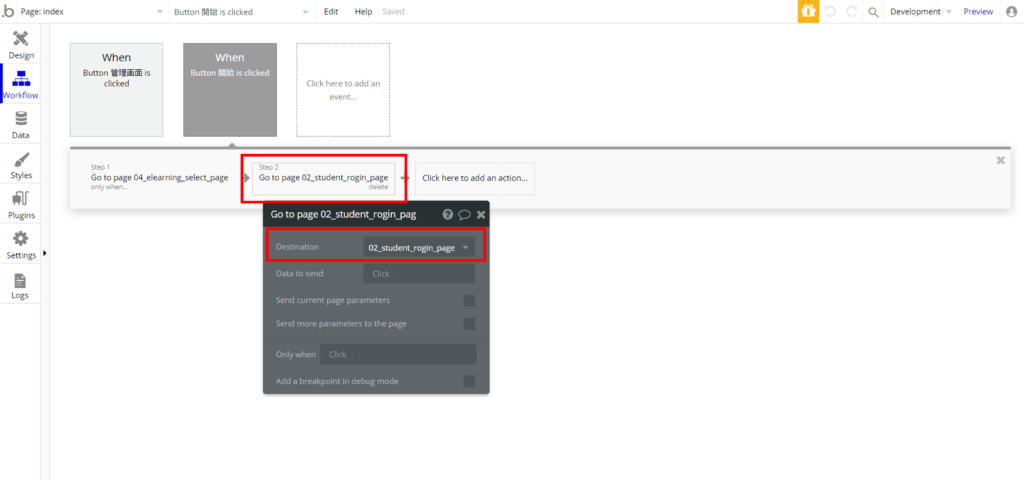
そのあとで、ログインページへの遷移を行います。

ログインページへ遷移する処理を追加します。
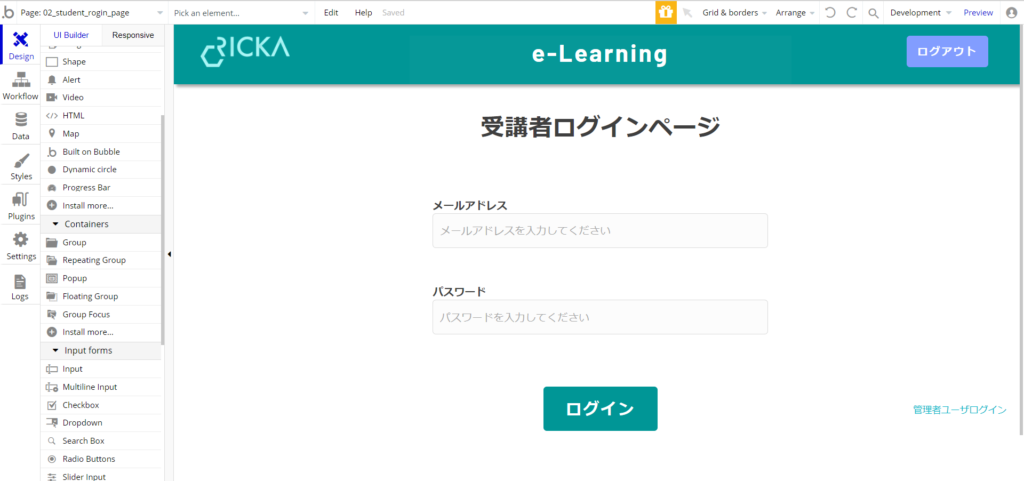
3-3-2. ログインページ
ログインページでログイン処理を行います。

必要なものはEメールアドレスとパスワードで、この二つを入力するinputエレメントがあれば問題ありません。
ログイン処理とは、登録されているメールアドレスとパスワードを入力し、ボタンをクリックした際にログイン状態になるというものです。
また、ログイン後にe-Learningのトップページへ遷移するようにします。
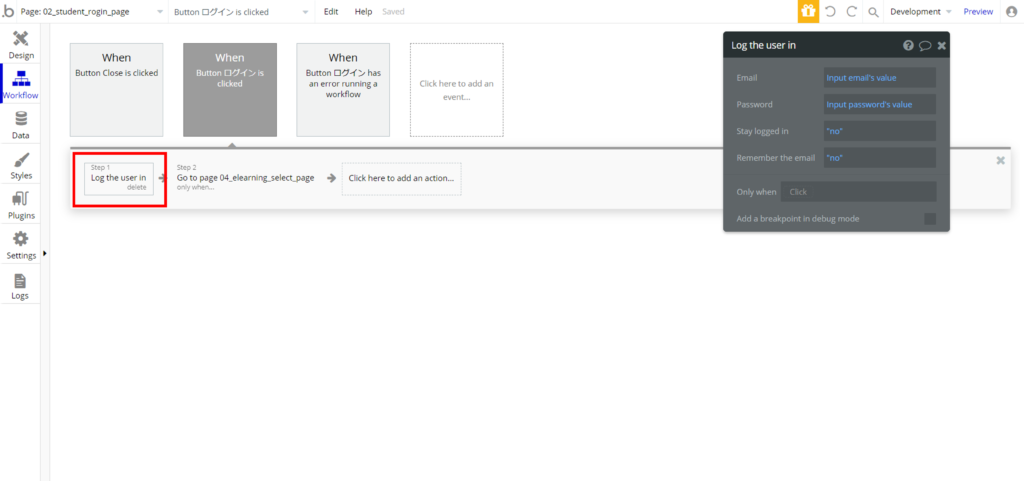
ログイン及びページ遷移を行うために、ログインボタンにワークフローを設定します。

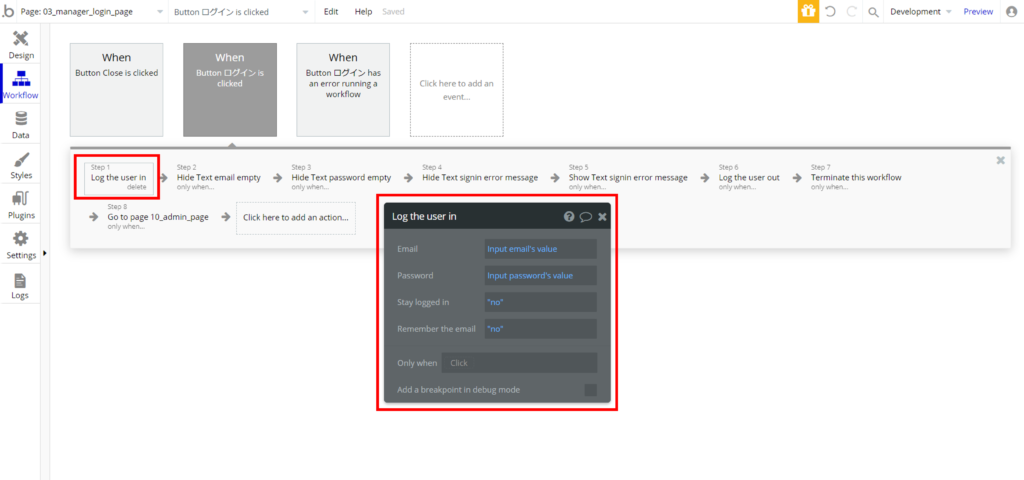
アクションにLog the user in を設定します。これは、ログイン処理に使用するアクションです。
このアクションを実行する際、設定されているinputエレメントに入力されているテキストを参照してログインします。
EmailにメールアドレスのInputエレメントを、PasswordにパスワードのInputエレメントを設定します。
Stay logged in は、ページを離れた後もログイン状態を維持するかの設定です。
Remember the emailは、メールアドレスを記憶させるかどうかの設定です。
この二つは任意でチェックを入れます。
Log the user inを設定することで、ユーザをログイン状態にすることができます。
ただ、このままではログインしただけなので、そのあとでページの遷移を設定する必要があります。

ログインに成功したらページ遷移するように、Only whenにログイン状態の場合のみ遷移するよう条件を指定します。
3-3-3. e-Learning選択ページ
複数のe-Learningから、任意のものを選択し、該当する問題を表示させます。
e-Learningの種類を管理するにあたり、添え字とリリース有無の判定を入れておきます。

suffixを添え字とし、1から順に上から数字を割り振っておきます。
また、まだ公開したくない問題についてはon/offできるようにフラグを入れておきます。

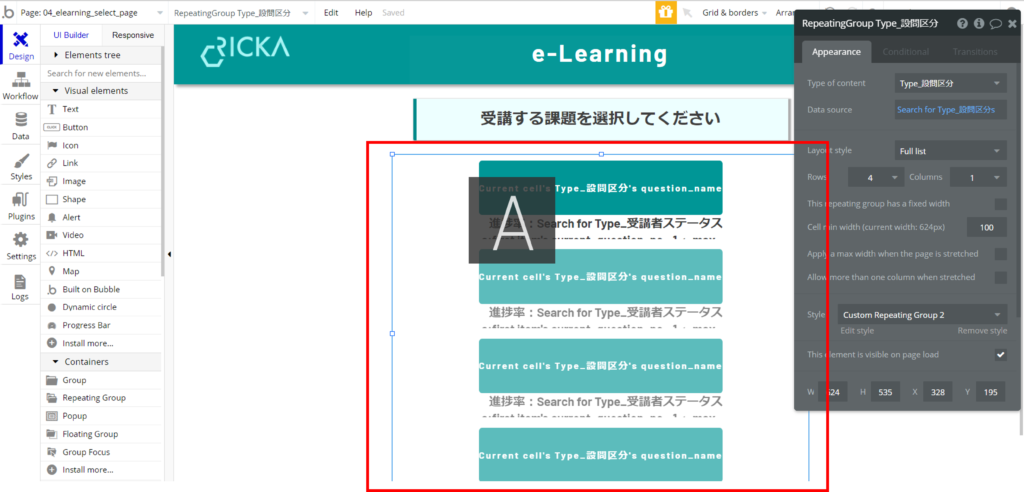
変更履歴の時と違い、今回はボタンを配置します。
どのボタンも、クリックしたら対応するe-Learningのページへ遷移してもらう必要があります。

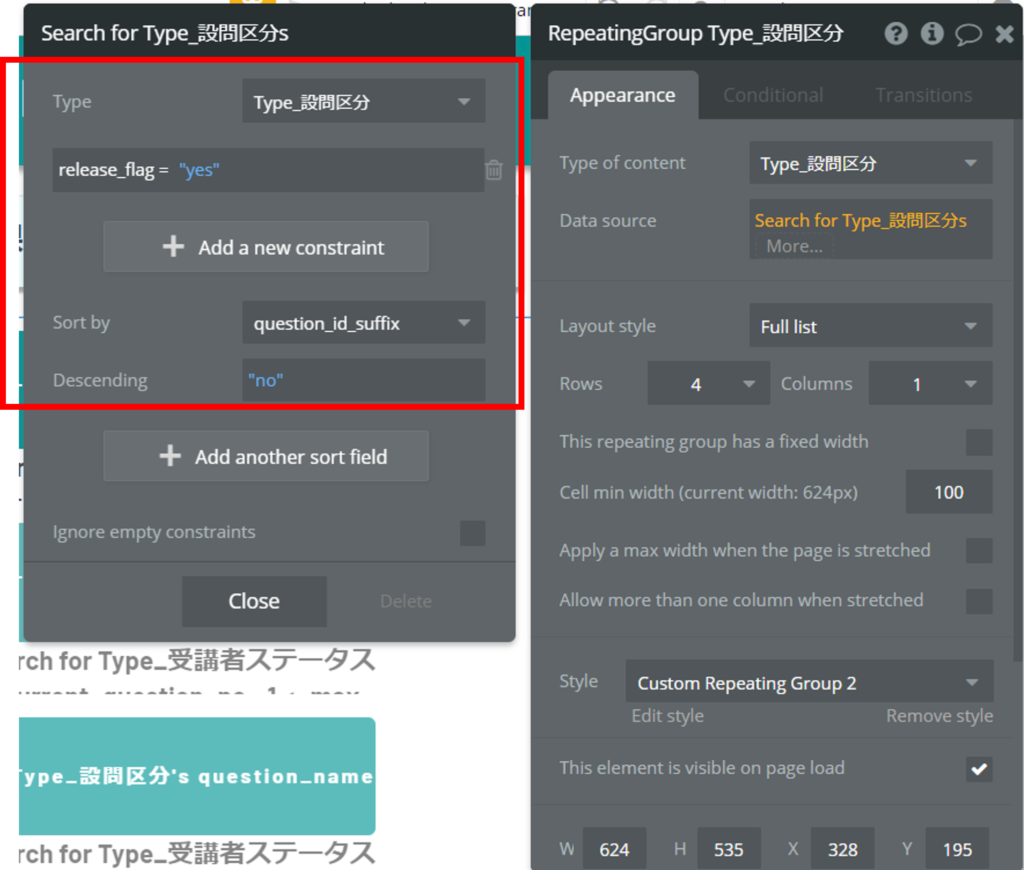
Repeating Groupには、Data sourceにe-Learningの情報のあるデータベースを指定します。
この時表示したいものはリリースされているものにしたいので、条件には「release_flag=”yes”」を指定します。
これで、リリースされたもののみを表示するようになります。
最新のe-Learningを下に追加したいため、suffixは昇順に、つまりDesendingをnoに設定します。
次に、Repeating Groupに設置したボタンから、クリックした際にページへ受け渡すデータを決めます。
Repeating Groupは、先頭に配置したエレメントを複製しますが、複製されたエレメント一つ一つを設定できるわけではありません。
あくまで、条件に沿ってエレメントを複製するだけです。

遷移する先のページは変わりませんが、受け渡すデータを変えます。
ボタンクリック時のアクションから、Go to pageを選択し、遷移先のページを選択します。
ページのType of contentには、あらかじめ同じ型のTypeを指定しておきます。
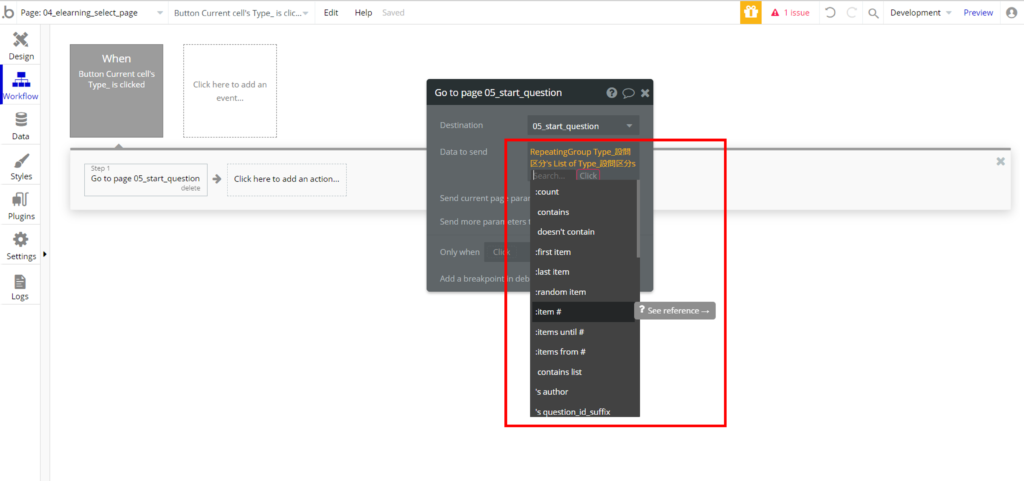
Data to sendに指定する値は、Repeating Groupで指定したData sourceの値をそのまま使用します。
ただし、データベースから取得したデータはリスト型となっています。
これを、Repeating Groupの上から順にデータを指定したい場合は、Repeating Groupの持つインデックスを使用します。

items#は、リストの番号を指定します。#1なら1番目の要素を、#2なら2番目の要素を取得します。
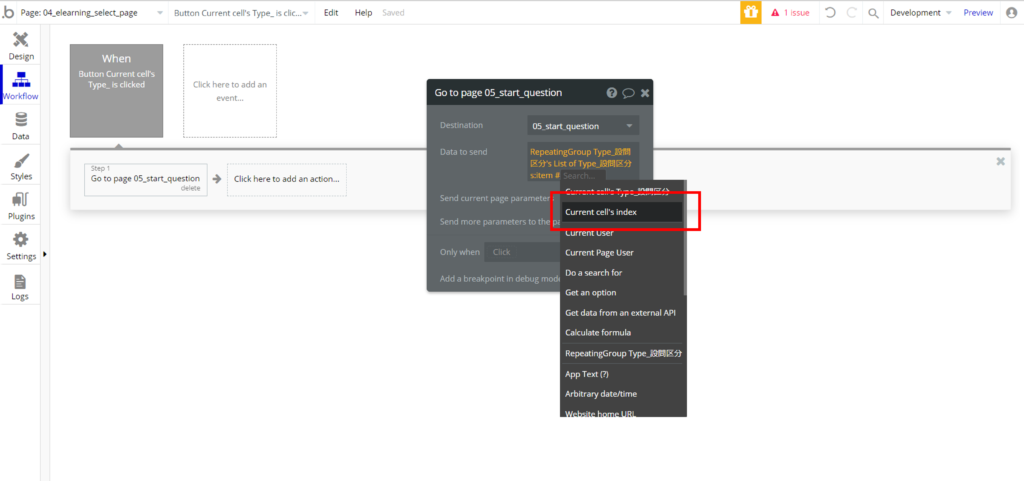
このitems#に、Repeating Groupのインデックスである、Currnet cell’s indexを指定します。
こうすることで、Repeating Groupの持つセルに対応した添え字を参照することができます。
ボタンをクリックしてページ遷移した際に、リストの該当する番号のデータを受け渡します。
3-3-4. 設問トップページ
設問回答方法は今回、3種類用意します。
チェックボックス、ラジオボタン、文章回答の3種類を用意します。
かつ、どの設問がどの回答形式なのかは、設問の作成者に依存します。
そのため、設問の回答形式は、次の設問を読み込む前に判別し、それぞれ対応する文章回答のページを開く必要があります。
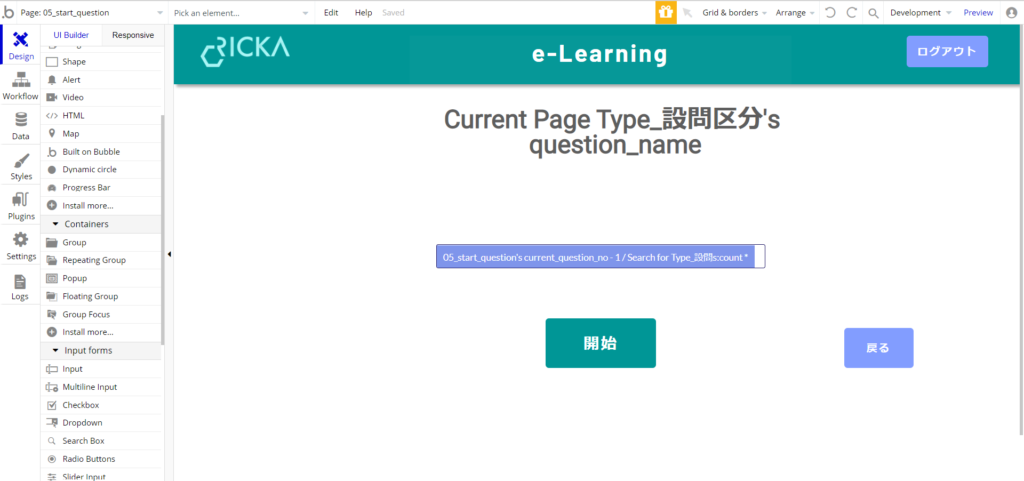
まずは、問題を始める前の開始ページです。

開始ボタンをクリックすることで、設問の1から、または中断した設問から開始します。
1問目の設問は設問作成者に、中断再開時の設問は受講者に依存するため、開始時にも設問ページは分岐させる必要があります。
また、このページではプログレスバーを使用しています。
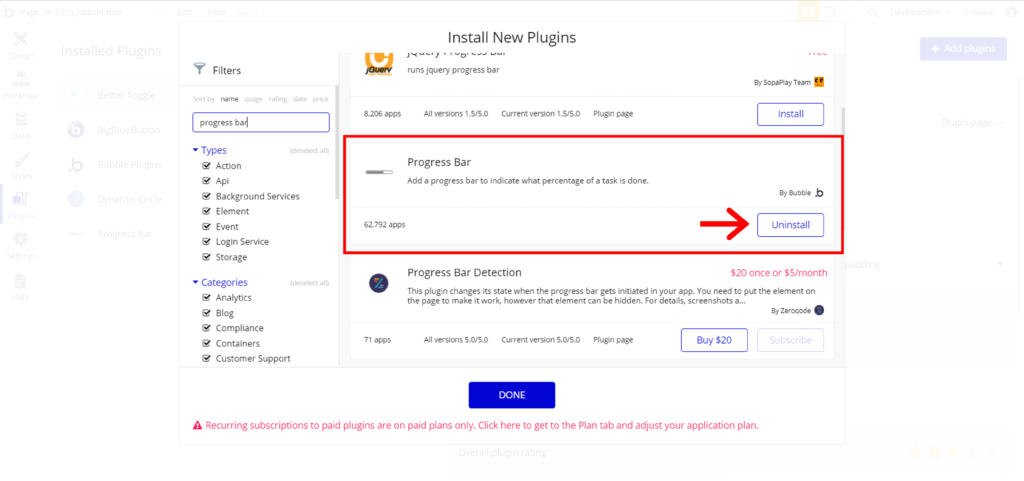
プログレスバーはデフォルトでは使えませんが、Pluginsタブからプログレスバーのプレグインをインストールすることで使用できます。
Add pluginボタンをクリックし、検索でprogress barと打ち込めばすぐに出てきます。

画像ではすでにインストール済みのためUninstallと表示されていますが、インストールがまだならInstallと表示されます。
中には有料のプラグインもありますので、よく確認しましょう。
さて、プログレスバーの表示を設定します。
プログレスバーは進捗状況によってバーを増加するようにするため、ページ、もしくはプログレスバー自体に変数を用意します。
変数とはCustom stateのことで、その値はページが切り替わるまで保持してくれます。
プログレスバーは設問を解き進む度に増えるようにしたいため、必要な値は全設問数と現在の設問数の二つです。

現在の設問番号を保持するCustom stateを用意します。
このページは設問ページではないため、現在の進捗状況を表示できれば良いです。
設問ページに表示する場合は、次への設問を表示するボタンをクリックした際にCustom stateの値も1加算されるようにWorkflowを組みます。

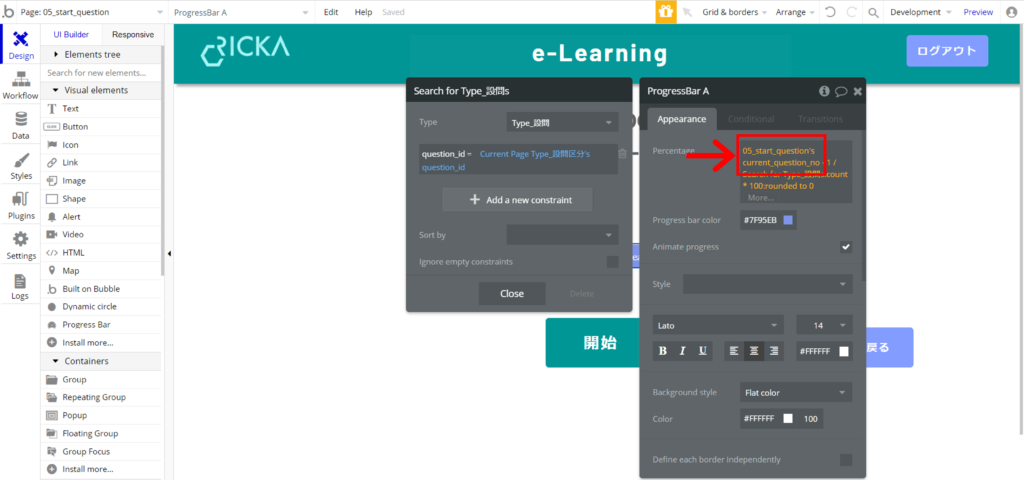
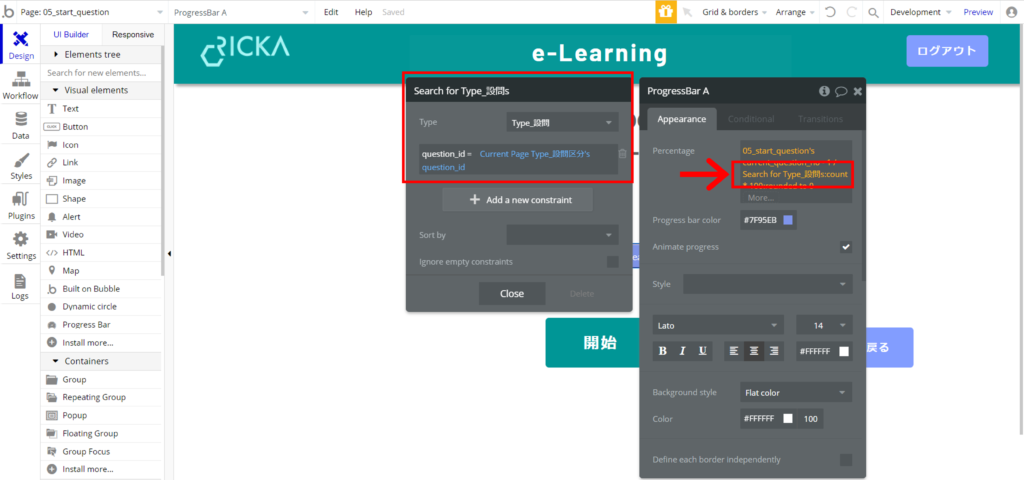
全設問数は、設問Typeのレコード数を使用します。
現在表示しているe-LearningでのIDを指定し、:countで条件に合った設問レコードの総数を算出します。
これでプログレスバーの設定ができました。
次に、チェックボックス、ラジオボタン、文章回答と、3つのページを用意します。ここでは遷移するページのみ参照したいため、空のページでよいです。
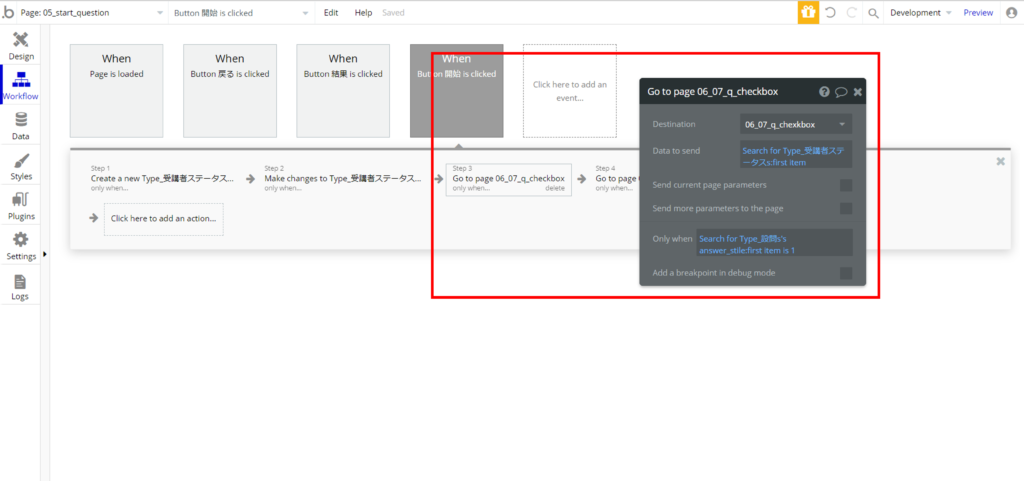
Work flowのアクション、Go to page … を使って、設問ページへの遷移を設定します。

設問データには回答形式が区別できるようFieldを指定していますので、Only whenで回答形式を判別して該当のページへ遷移します。
条件を変えた3つのアクションを設定し、回答形式の一致するページへ遷移させます。
3-3-5. 設問ページ
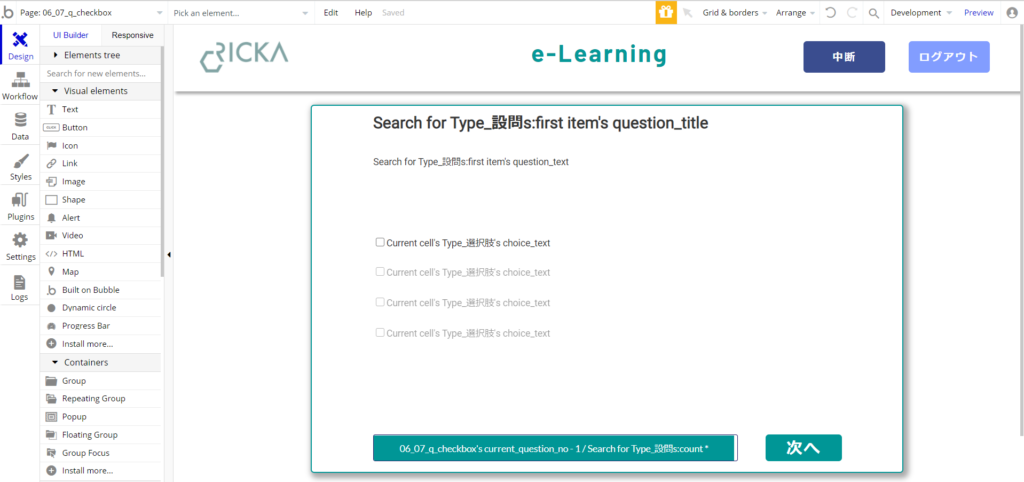
チェックボックスの設問ページを見ていきます。

設問は、「次へ」ボタンをクリックすることで次の問題へ行きます。
そのために、ページ単位で設問番号を保持しておき、次へを押すたびに設問番号が1加算されるようにします。
参照する設問Typeの設問番号をみて、加算されるたびに表示する設問を変えるように組みます。
どのチェックボックスにチェックが入ったかは、チェックするたびに保存されるようにします。

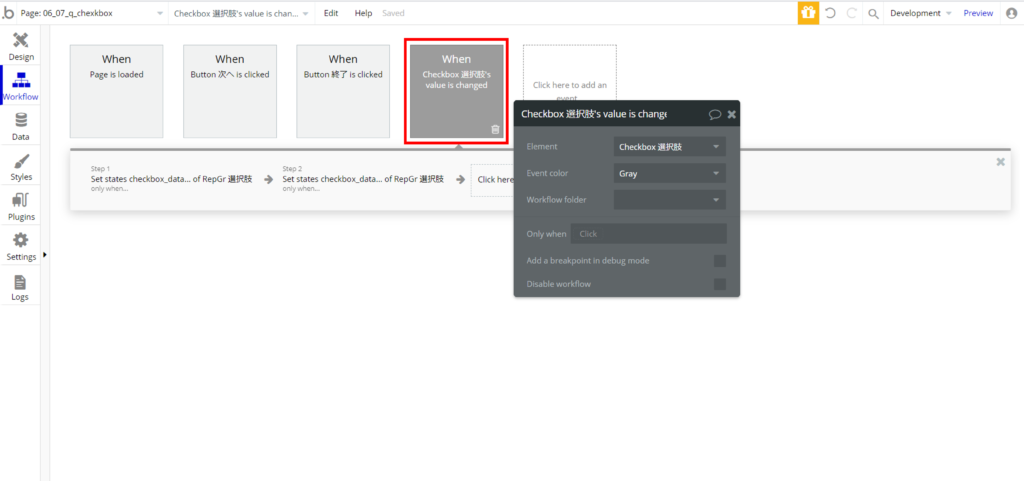
Work flowのイベントを新規に追加します。
value is changedを設定すると、対象のエレメントに変更があった場合にこのイベントを実行するようになります。
次に、このイベントで行うアクションを設定します。

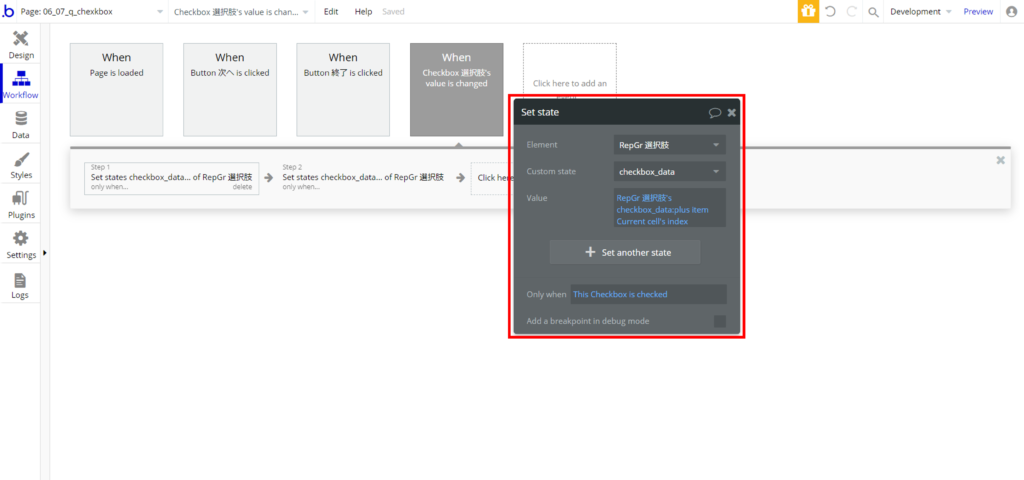
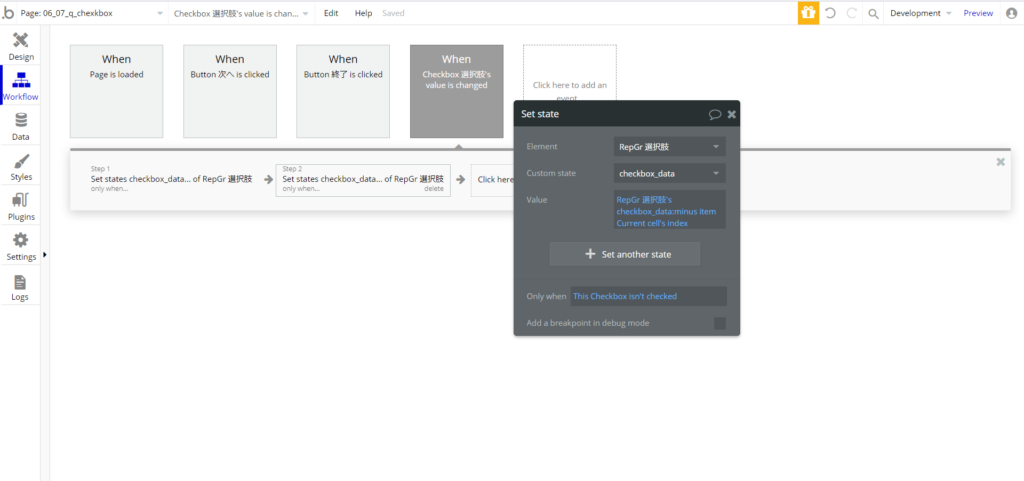
チェックボックスにチェックが入るたびに、その番号(上から1)の数値を用意したリスト型の変数に追加します。
そして、チェックボックスが外れるたびに、リストからその数値を削除します。

これで、何番にチェックを入れたかを保存することができます。
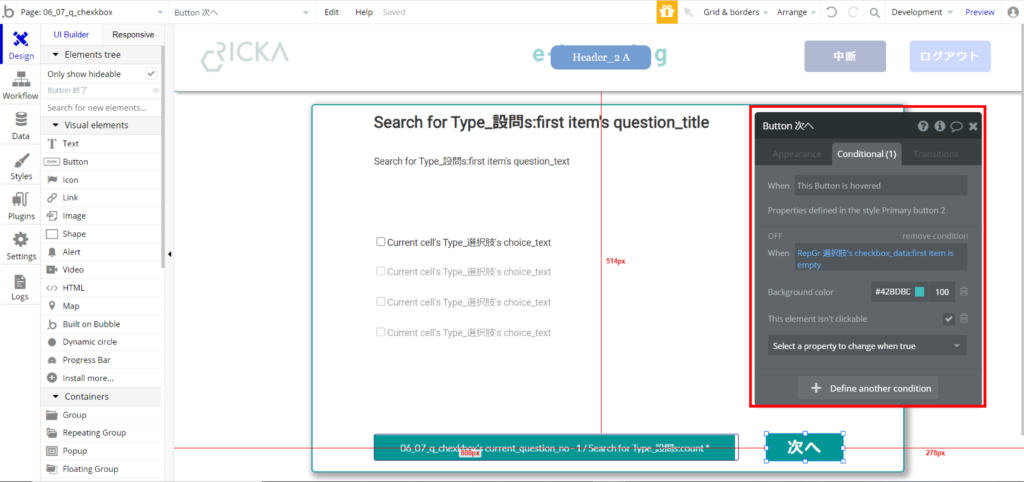
このイベントを追加したら、次はチェックボックスにチェックを入れないと(回答しないと)次の設問へいけないように設定します。

ボタンのConditionalでボタンの状態を条件付きで設定することができます。
今回は、チェックボックスの数値がリストに入っていない場合に、クリックできなくする、という設定を追加しています。
Select a property to change when true から、This element isn’t clickableを選択して追加し、チェックを入れます。
これで、条件に合っている場合にクリックができないようになります。
次に、最後の設問に来た場合です。
「次へ」ボタンは次の設問を表示しますが、最終設問の場合は結果画面へ遷移しなくてはいけません。

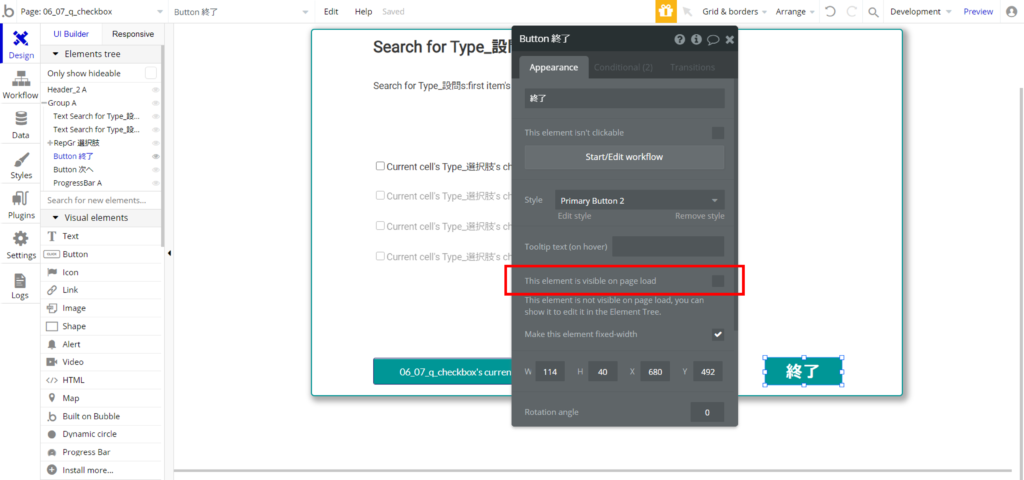
次へボタンの上に終了ボタンをかぶせ、次へボタンが完全に隠れるように配置します。
終了ボタンはページ読み込み時には非表示にしたいため、This element is visible on page loadのチェックを外します。
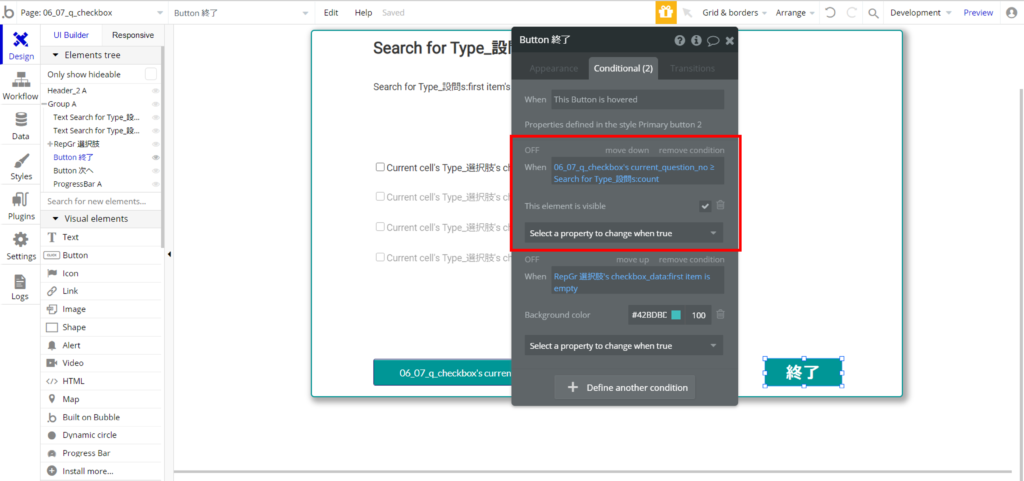
このままだといつまでもボタンが表示されないので、Conditionalにボタンを表示する条件を追加します。

設問番号が最後の設問になった場合の条件を指定し、その条件の場合に何をするかを設定します。
今回は表示してほしいため、This element is visibleを選択し、チェックを入れます。
これで、最終設問を表示した際に終了ボタンが表示されるようになります。
3-3-6. 結果ページ
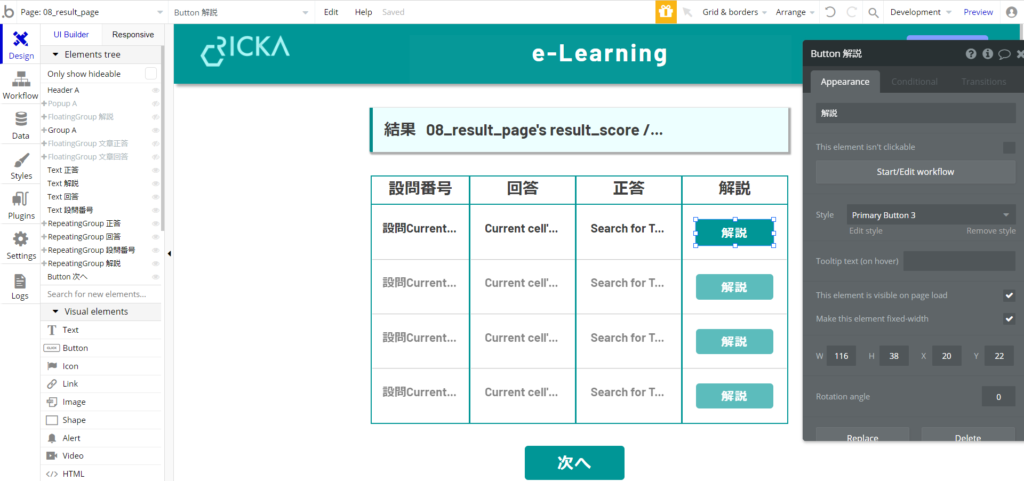
結果確認ページでは、自身の回答した内容と、正答・解説を表示します。
こちらもRepeating Groupを使用して一覧表示します。

解説ボタンをクリックしたときに解説を表示したいですが、一つ一つページの遷移をすると、かなりの手間と時間がかかってしまいます。
そこで、ページ遷移はさせずにウィンドウを出してその中に解説を表示するようにします。
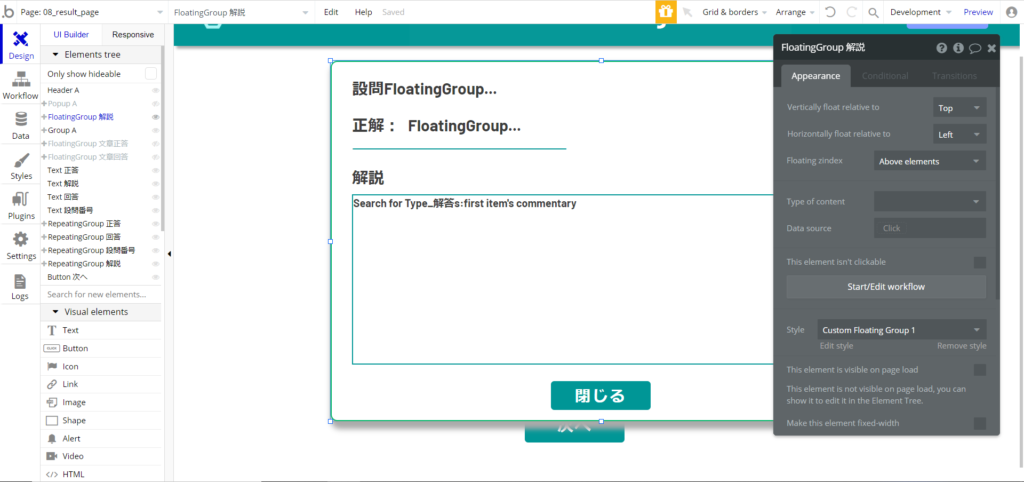
Floating Groupは、同じページ上に表示されるウィンドウで、常に全面に表示されます。

ページ自体を上下にスクロールしても、一定の位置でとどまり続けます。
このFloating Groupを使用して、ボタンをクリックしたときに解説ウィンドウを表示させます。
結果ボタンをクリックするまでは非表示にしたいため、This element is visible on page load のチェックを外します。
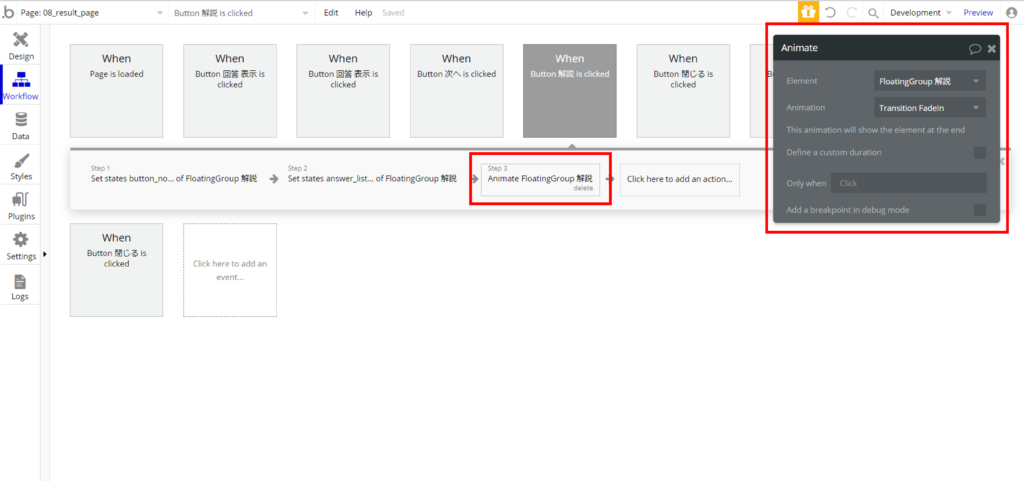
表示させる際は、ボタンをクリックしたときのWork flow で設定します。

アクションから、Element ActionsのAnimateを設定します。
表示したいFloating Groupを選択し、表示の仕方を設定するAnimationを決めます。
Animationにはいろいろ表示方法があります。今回はフェードインで表示するので、Transition FadeInを選択します。
これで、解説ボタンクリック時に解説ウィンドウが表示されるようになります。
逆に閉じるときは、Floating Groupにボタンを配置し、同様にアクションを指定して、消えるような設定(例えばFadeOutなど)を指定してやれば良いです。
3-3-7. 管理者ログインページ
設問の編集や、受講者の受講状況の確認、変更履歴の登録ができるよう、管理者ページが必要になります。
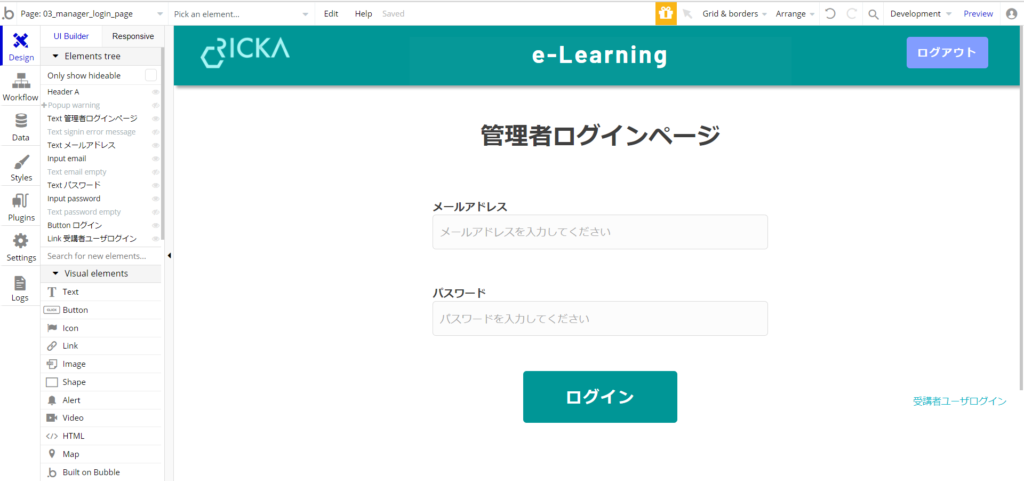
受講者とは別に、管理者のログインページを作成します。

レイアウトは受講者のログインページと全く同じです。
ただし、受講者はログインできず、管理者のみをログインできるようにしなければなりません。
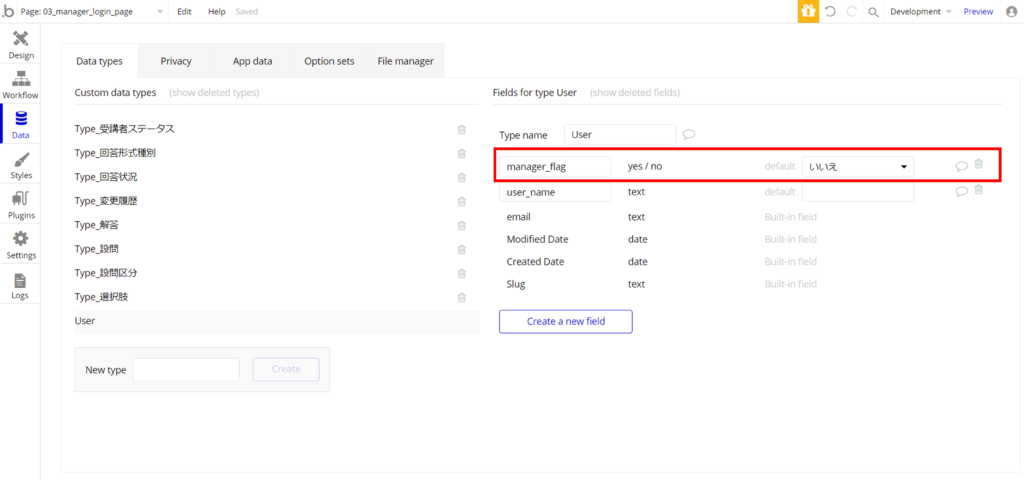
アカウント情報を管理しているUser Typeは1つであるため、アカウント情報の中に管理者用のフラグを用意します。

管理者用のフラグをUser Typeに持たせ、初期値をnoにします。
こうすると、アカウントが登録された際に初期値でnoが入ります。
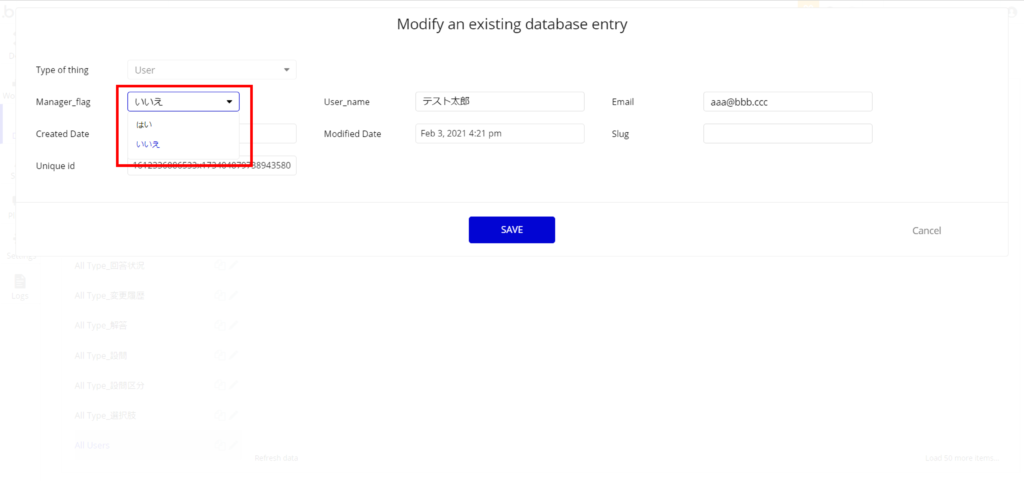
このフラグを変更する方法は、データ編集画面のManager_flagのプルダウンから、yes/noを選択するだけなので非常に簡単です。

Bubbleでは、ログインには受講者と管理者という区別がつけられないため、ログイン時にフラグがあるか無いかでしか判別できません。
次にログイン処理です。
最初にログインを試みます。

最初に、ログインのメールアドレスとパスワードのエラー処理を行います。
メールアドレスとパスワードが正しい場合、ここでログインに成功します。
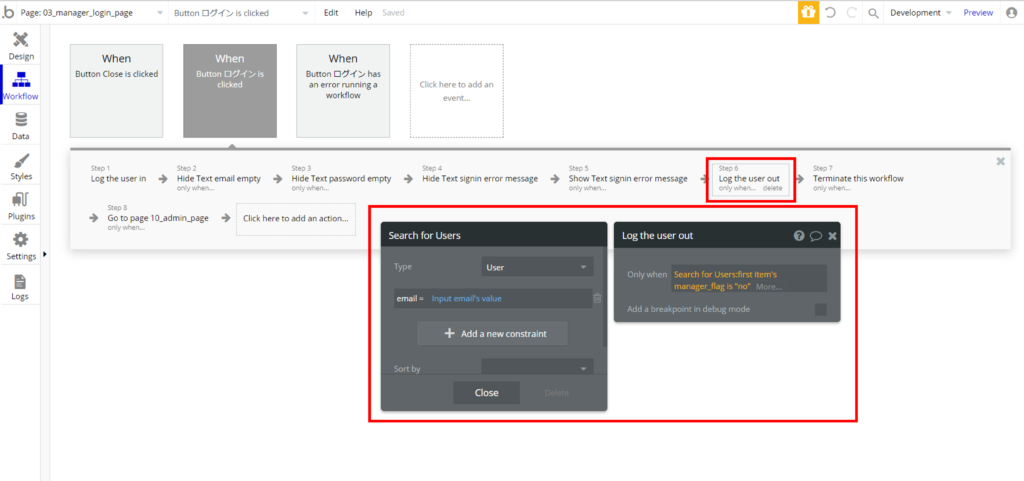
次に、ログイン直後にフラグの判定を行います。

管理者フラグがnoの場合、ここでログアウト処理を行います。
このシステムではログインの管理自体は行っておらず、最終的にログインできたかどうかが重要なので、一度ログインさせて、条件に合わなければログアウトで処理を終了するようにしています。
最後のGo to page …では、条件にログインしていることを条件にしてページ遷移を行います。
これで、受講者では管理者ログインができなくなります。
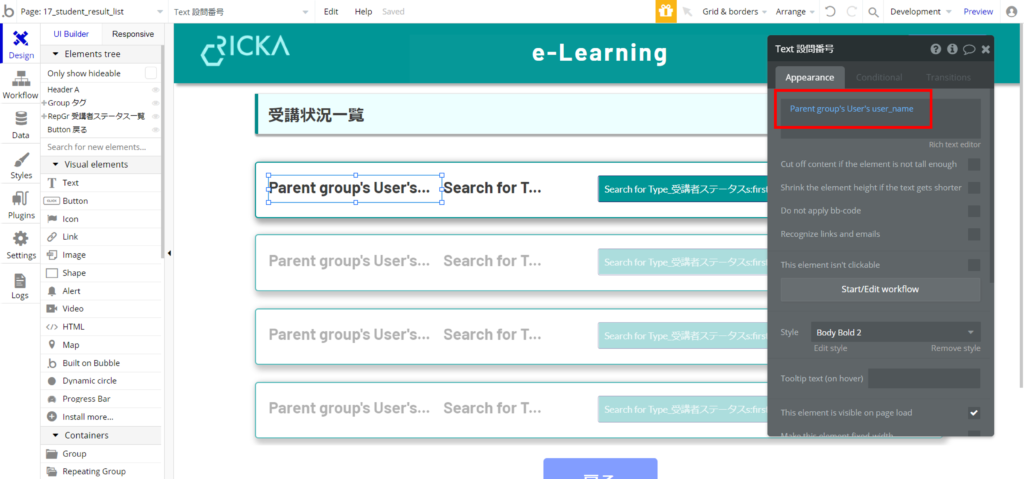
3-3-8. 受講者一覧ページ
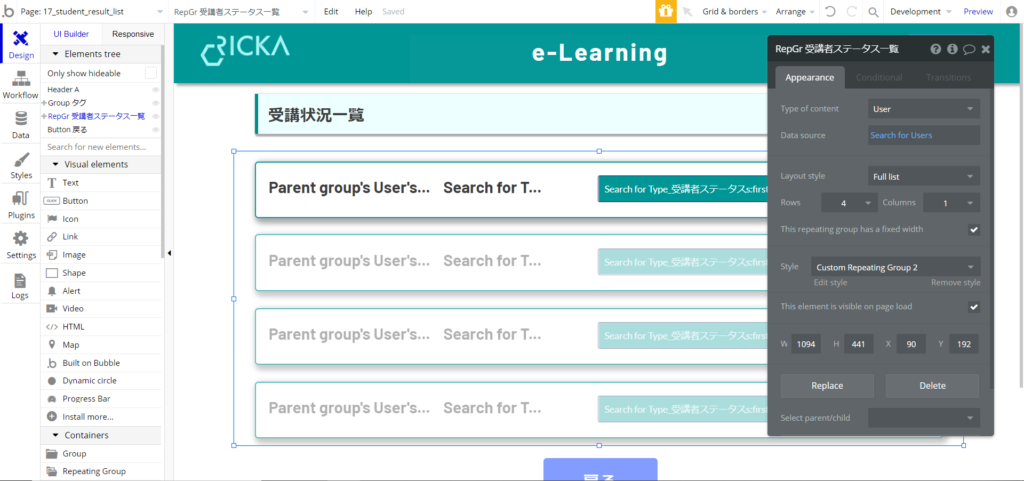
Repeating Groupを活用して、現在登録されている受講者すべての進捗度合を一覧表示します。
まだ受講していなかったり、途中で止まっている受講者を確認することができます。

レイアウトは、受講者ごとにグループ表示し、グループ内にプログレスバーやボタンを配置するようにします。
注意点としては、Repeating GroupにGroupを入れる場合、データの指定方法が少し変わります。

Groupを配置したら、Data SouceはCurrent cellを指定します。
データの先頭から順に、データの個数分だけRepeating Group内でGroupが作成されるようになります。

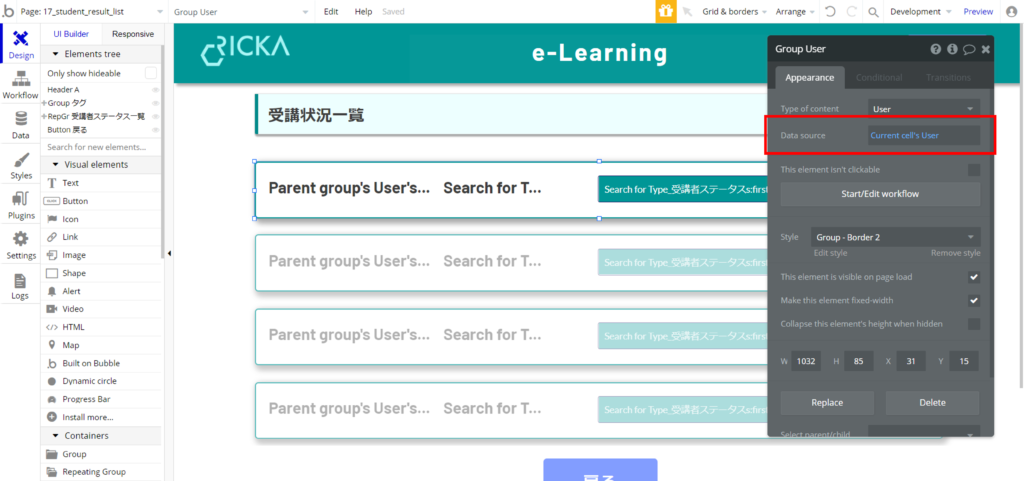
配置したGroup内に、さらにテキストを配置します。
このTextの位置はGroupの中のため、Repeating Groupの持つCurrent cellが使用できません。
ですが、GroupのData souceには指定しているため、それを指定します。
Parent group’sでTextの親であるGroupを指定し、そのData souceからユーザ名を取得します。
これで、Repeating Group内のGroupでも、問題なく順番にデータを表示することができます。
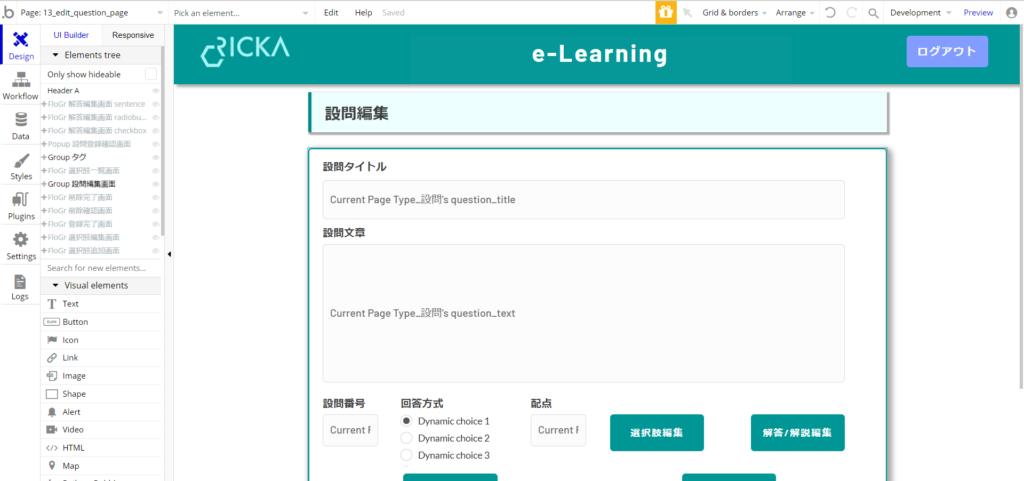
3-3-9. 設問編集ページ
管理者が設問を編集、追加をすることができる、設問編集ページを用意します。

タイトルや問題文、選択肢などの編集を行うことができます。
設問を追加する際は、何も入力されていない真っ白な状態で実装すればよいですが、設問編集の場合はすでに登録されている設問を、各項目ごとに表示させる必要があります。

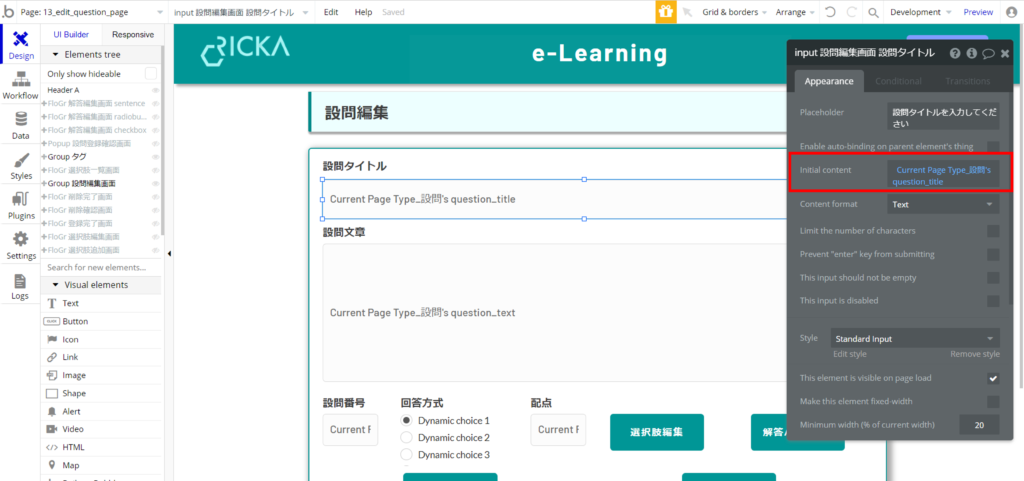
Inputエレメントに既存のデータが初期表示されるように、Initial contentに対象データを設定します。
今回はこのページのType of contentに設定されている設問データから、設問タイトルや文章を初期値として設定します。
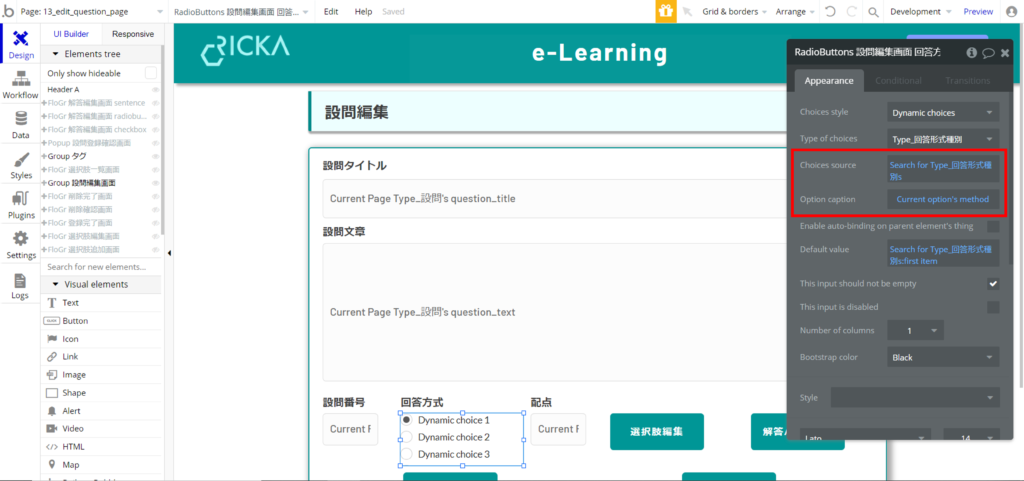
また、編集対象の設問がチェックボックス、ラジオボタン、文章回答のいずれかを表示させるため、回答方式のラジオボタンにも初期値を反映する必要があります。
回答方式は今のところ3種類ですが、これ以上増える可能性を考え、ラジオボタンのDynamic choiceで設定します。

回答方式の一覧もデータベースに登録してあるため、今回は3種類、すべての回答方式を表示します、
Choices sourceに回答方式の全データを取得させ、Option captionで回答方式名を設定します。
これで、回答方式の一覧を表示させることができます。

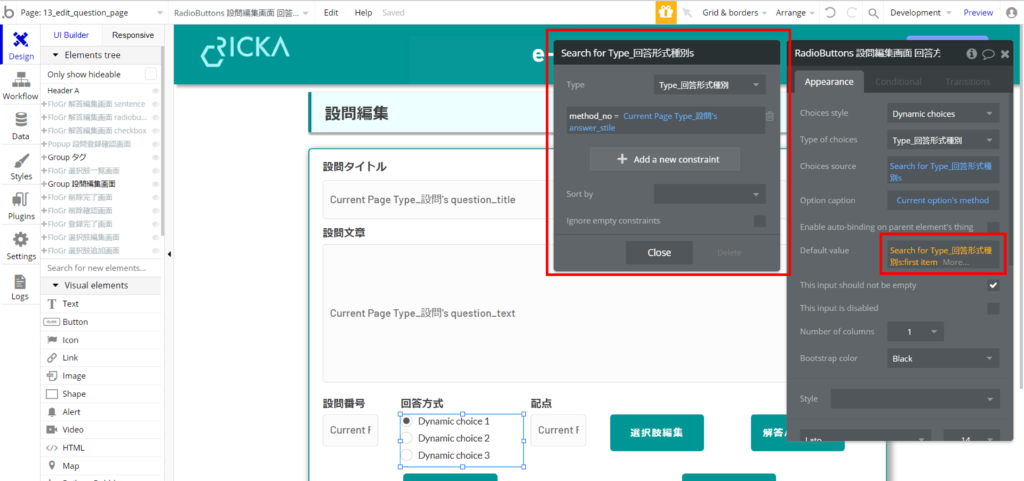
ここで、設問編集の場合はその設問の回答形式によって最初にいずれかにチェックをさせる必要があります。

初期値を入れるにはDefault valueにデータを設定します。
表示されるものと同じデータ、つまり、同じTypeの1データを指定すればよいです。
「チェックボックス」にチェックを入れておきたいなら、Default valueには「回答形式種別」Typeの「チェックボックス」に対応する1レコードをここに指定してあげることで、初期値にすることができます。
あくまで同じType型の指定の1レコードで、first item やitems#で該当のデータを1レコードを指定します。
文字列を指定したり、番号を指定してもチェックは入らないので注意しましょう。
回答方式は各設問に数値IDで持たせているため、そのIDを同じ回答方式一覧のデータベースから取り出します。
対象の1行を取得できたら、:first itemや:items#でType型1レコードを設定します。
これで、設問ごとにそれぞれの回答方式の場所に初期値としてチェックが入るようになります。
3-3-10. 変更履歴編集ページ
最後に、変更履歴の編集です。
変更履歴に必要なデータは、日付と内容です。
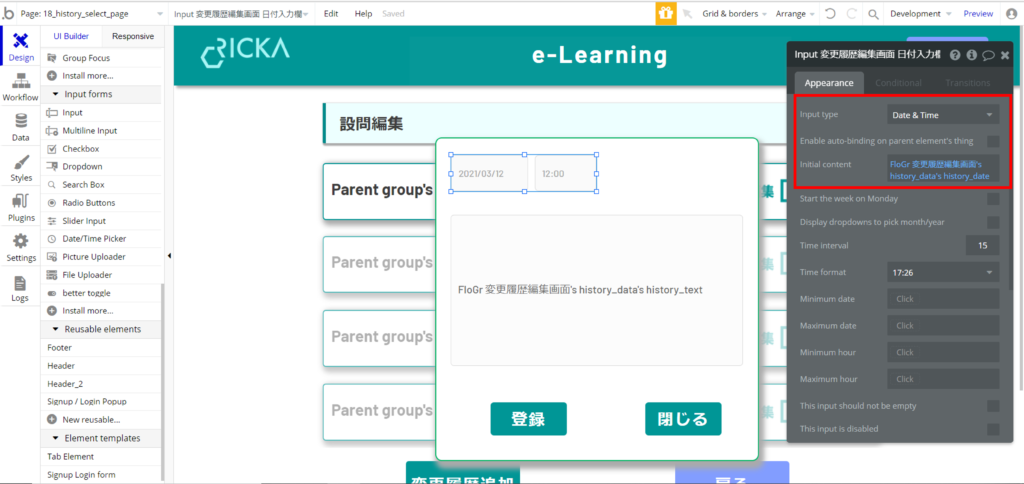
日付の指定には、デフォルトのツールにあるDate/Time Pickerを使用します。

Input TypeにはDateとDate&Timeがあります。
今回は、1日に2回以上更新される可能性を考慮して、Timeも指定します。
というのも、同じ日付でデータを登録した場合、登録された順番がわからなくなってしまいます。
そのため、ある程度時間を指定すれば順番がわかるようになり、ソートしやすくなります。
Timeを指定するといっても、1分刻みで記録する必要はありません。
15分~30分間隔で指定できれば十分です。

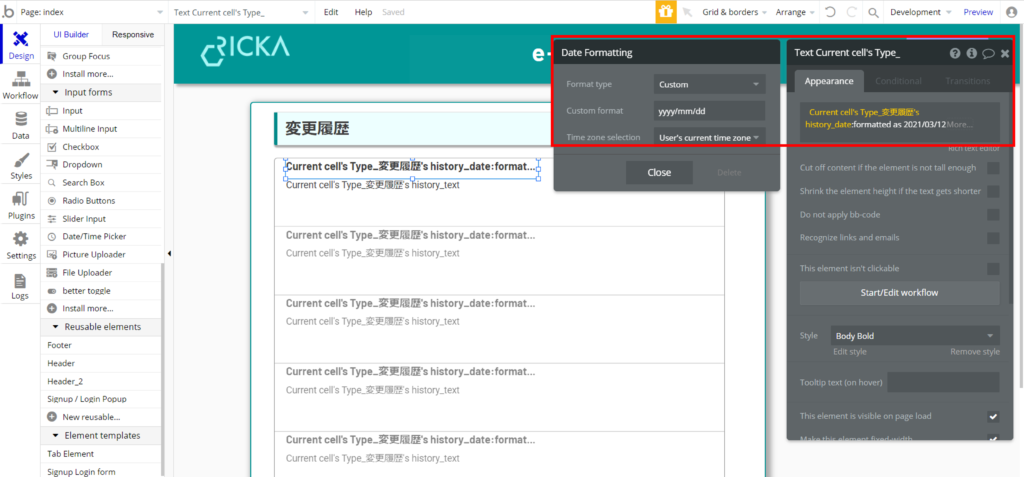
表示する際は:formatted asを使用し、Custom formatで好みのフォーマットを指定します。
例えばyyyy/mm/ddと指定し、時間部分のhh:mm:ddを指定しなければ日付のみが表示されます。
あくまで表示が変わるだけなので、時間でソートすることが可能です。
3-4. アプリケーションを公開する
3-4-1. アプリケーションのリリース設定
ここまでが、大まかな機能の紹介となりました。
最後にだれでもだれでもサイトにアクセスできるよう、開発環境を本番環境にリリースをする必要があります。

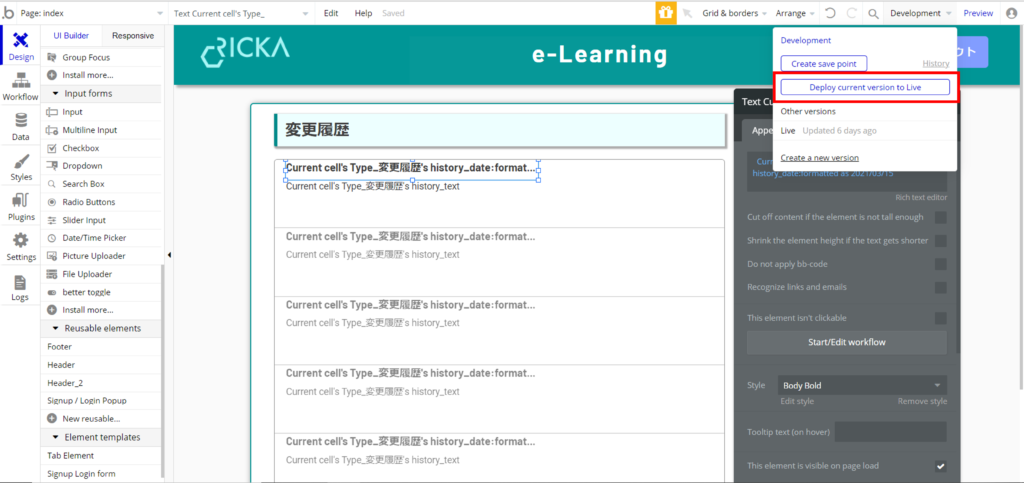
画面右上のDeploymentから、Deploy current version to Liveを選択します。

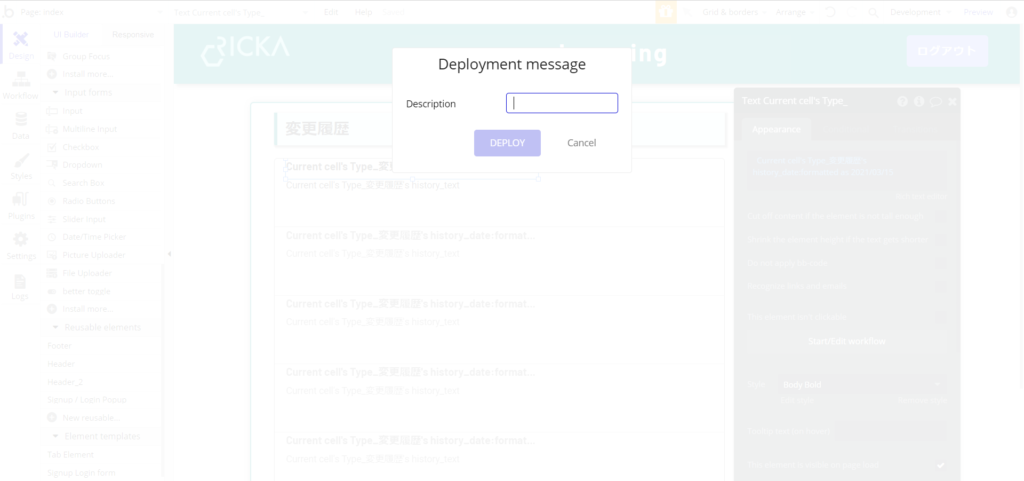
リリース時のメッセージ入力を促されます。
入力は何でもよいです。

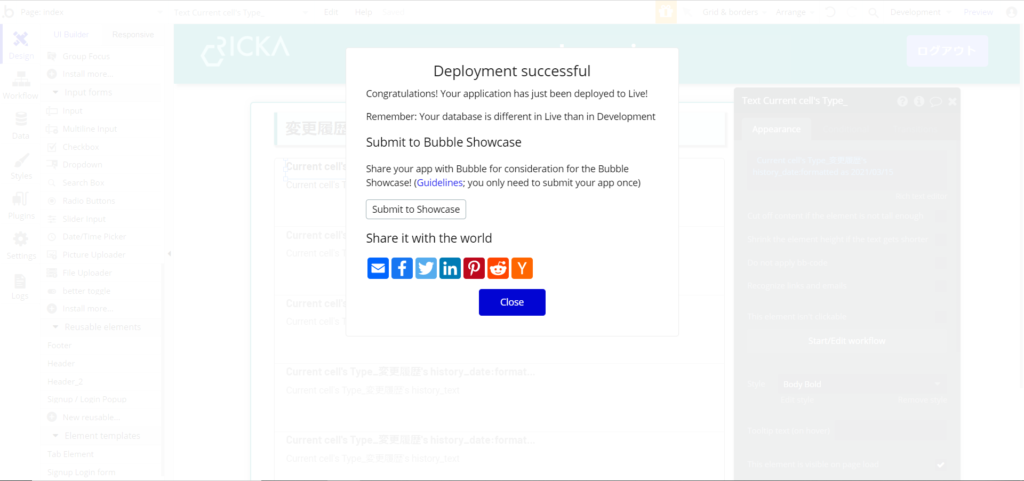
リリースに成功すると、Deployment successfulと表示されます。
これで、リリースが完了しました。
作成したアプリは「https:// + リリースしたアプリ名 + .bubbleapps.io/」でアクセスできるようになっています。
3-4-2. データベースの設定
ただリリースしただけだと、開発時に作成したTypeやFieldはありません。
リリース用に別途データベースが用意されます。
開発時に作成したデータはあくまで開発用データのため、本番用データを用意する必要があります。
開発時に作成したデータを本番環境でも使用したい場合は、データベースのコピーをする必要があります。

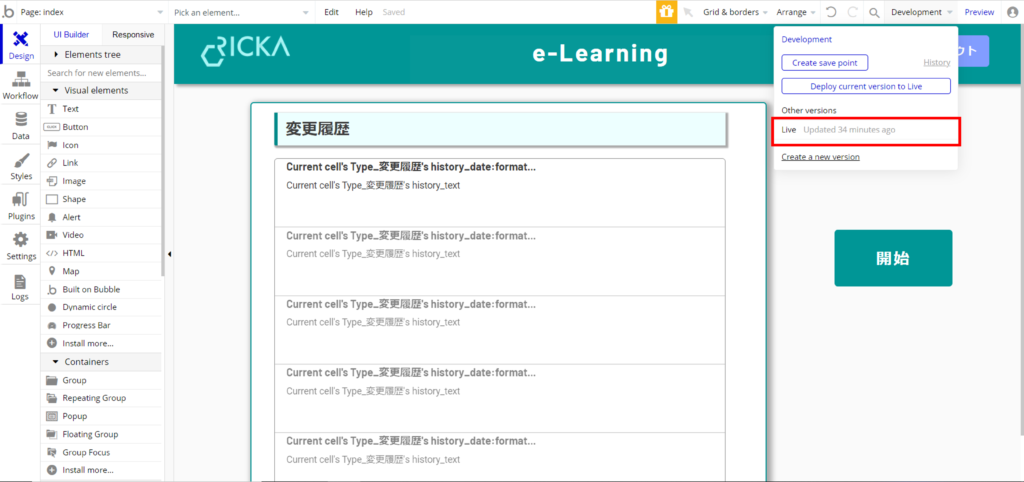
画面右上のDeploymentから、Liveを選択します。

これで本番環境を見れるようになります。
本番環境では、各ページの編集が一切できません。
データベースに関しては、データの削除、編集、追加等の作業は可能です。

本番環境にすると、画面右上のDeploymentだった箇所がLive(read-only)に変わります。
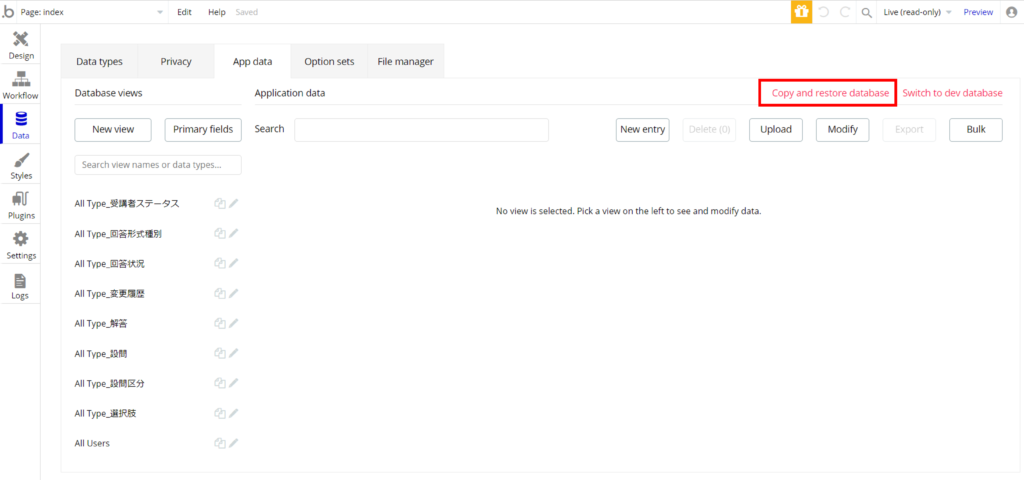
次に、DataタブからApp dataタブを選択します。

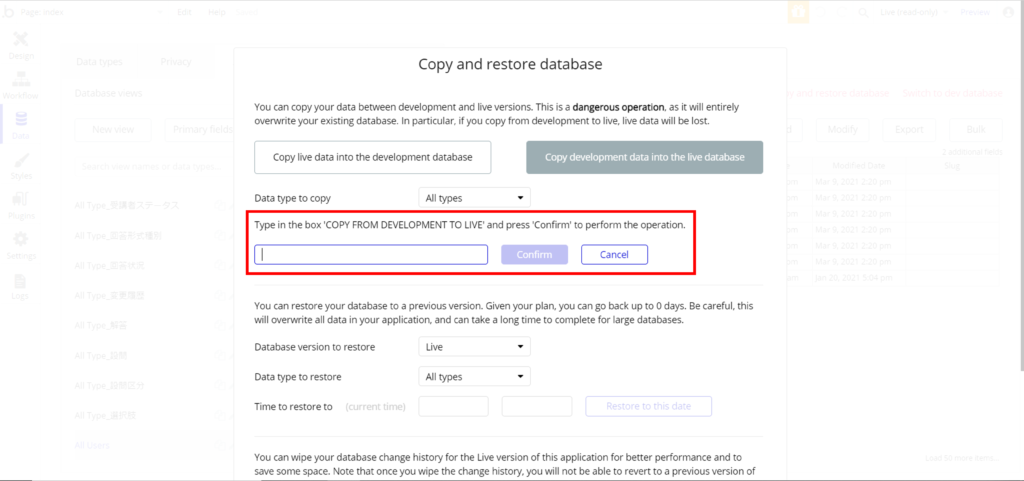
データ表示領域の右上にある、Copy and restore databaseをクリックします。

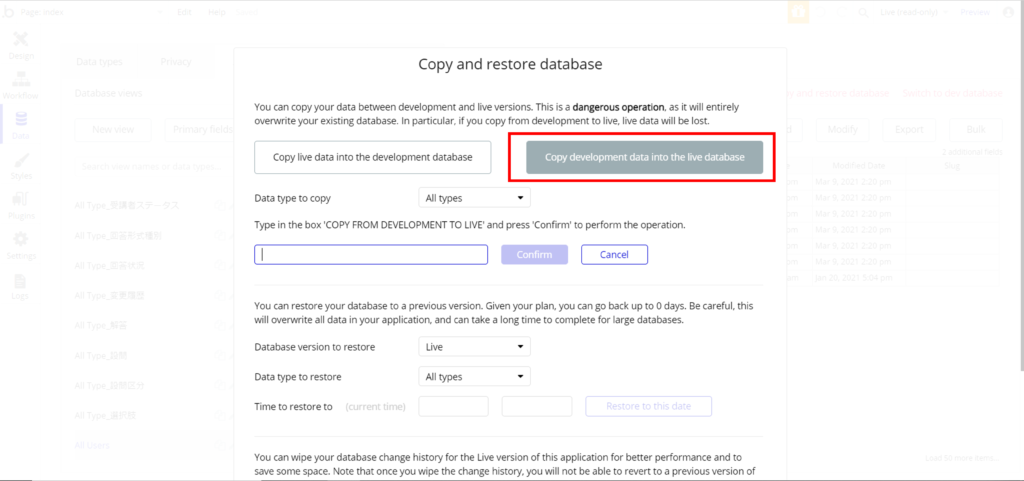
本番データから開発データをコピーするか、開発データから本番データをコピーするかの選択が表示されます。
今回は開発環境から本番環境へデータをコピーしたいので、Copy deployment data into the live databaseを選択します。
該当のボタンの色が変わった後、すぐ下のプルダウンからコピーしたい対象のTypeを選択します。
今回はすべてのデータをコピーしたいので、All typesを選択します。

最後に「COPY FROM DEVELOPMENT TO LIVE」と入力してconfirmボタンをクリックしたら、データのコピーが開始されます。
これで、開発時に使用していたデータを本番環境でも使用することができるようになります。
4. 最後に
以上、おおまかな紹介となりましたが、いかがでしたでしょうか。
使い方はわかりやすく、シンプルなものが多いので、英語が読めない人でもかなり扱いやすいです。
プラグインも多く、無償で提供している機能もありますので、幅はかなり広いです。
データベースもUIが非常に使いやすく、簡単にデータの登録や削除、参照ができました。
唯一ループ処理ができないことがやや不便ではありますが、総合的に非常に使いやすいツールです。皆さんもぜひ試してみてください。
ここまで読んでいただき、ありがとうございました!